Copyright (c) Hyperion Entertainment and contributors.
AmigaOS Manual: Workbench Fundamentals: Difference between revisions
Steven Solie (talk | contribs) |
|||
| (11 intermediate revisions by 2 users not shown) | |||
| Line 13: | Line 13: | ||
A screen is always at least the full width of the monitor display. All windows open within a screen. The Workbench screen, shown in Figure 3-1, is the first thing displayed when you turn on your Amiga or following reboot. |
A screen is always at least the full width of the monitor display. All windows open within a screen. The Workbench screen, shown in Figure 3-1, is the first thing displayed when you turn on your Amiga or following reboot. |
||
[[File:WorkbenchFig3-1.png| |
[[File:WorkbenchFig3-1.png|none|frame|Workbench Screen]] |
||
== Using Screens == |
== Using Screens == |
||
| Line 53: | Line 53: | ||
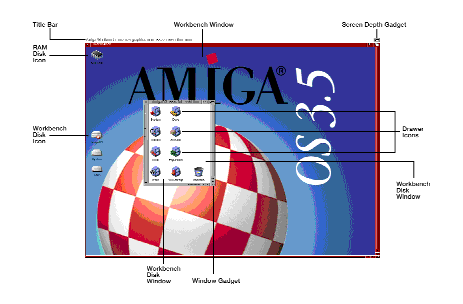
Windows are areas on a screen that display and accept information. When you first boot the Amiga, the Workbench window is displayed on the Workbench screen. When you double-click on the Workbench disk icon the Workbench disk window opens on the Workbench window, as illustrated in Figure 3-2. Many of the Workbench icons create windows when opened. |
Windows are areas on a screen that display and accept information. When you first boot the Amiga, the Workbench window is displayed on the Workbench screen. When you double-click on the Workbench disk icon the Workbench disk window opens on the Workbench window, as illustrated in Figure 3-2. Many of the Workbench icons create windows when opened. |
||
[[File:WorkbenchFig3-2.png| |
[[File:WorkbenchFig3-2.png|none|frame|Workbench Disk Window Open on Workbench Window]] |
||
== Working with Windows == |
== Working with Windows == |
||
| Line 100: | Line 100: | ||
Gadgets are programmed graphic images that appear in a window, requester, or screen. Like icons, gadgets often have a raised three-dimensional appearance and when selected appear to sink into the screen. Like icons, they are selected with the mouse. Cancel the selection of button-type gadgets by moving the pointer off the gadget button before releasing the selection button. |
Gadgets are programmed graphic images that appear in a window, requester, or screen. Like icons, gadgets often have a raised three-dimensional appearance and when selected appear to sink into the screen. Like icons, they are selected with the mouse. Cancel the selection of button-type gadgets by moving the pointer off the gadget button before releasing the selection button. |
||
== Window Gadgets == |
|||
Window borders often contain several gadgets for moving windows, changing their size, scrolling (moving) their contents, and closing them. Figure 3-3 illustrates some typical window gadgets. |
|||
Figure 3-3. Window Gadgets |
|||
Window borders can contain any of the following gadgets: |
|||
=== Title Bar === |
|||
The title bar is a gadget that identifies each window or screen in the system. The title bar of a disk window also contains: |
|||
* The name of the disk. |
|||
* The percentage of the disk that is full. |
|||
* The number of free bytes available for storage in Kilobytes (K) or Megabytes (M). |
|||
* The number of bytes in use for existing data. |
|||
=== Depth Gadget === |
|||
The Depth gadget changes the depth position of a window or screen. Selecting the depth gadget on the front-most window on the screen moves it to the rear. |
|||
Selecting the depth gadget on any window other than the front moves it to the front. A window brought to the front with the depth gadget is automatically selected. |
|||
Holding down Shift while selecting the depth gadget on any window always sends it to the rear. |
|||
=== Zoom Gadget === |
|||
The Zoom gadget provides a quick way to switch between two different window size/position settings. The zoom gadget toggles between two window sizes and positions. The first use of the gadget zooms the window to a preset size and position. Selecting the gadget again returns the window to its original size and position. The window may be moved or resized to change its zoomed or original position. |
|||
=== Sizing Gadget === |
|||
The Sizing gadget allows you to change the size of a window. To size a window: |
|||
# Point to the sizing gadget. |
|||
# Hold down the selection button and move the pointer. An outline of the window appears with its lower right corner following the pointer. |
|||
# Release the selection button. The window is redrawn to the size indicated by the outline. |
|||
The sizing operation can be cancelled by pressing the menu button before releasing the selection button. |
|||
=== Scroll Gadgets === |
|||
The Scroll gadgets move the area inside a window to show unexposed icons without changing the window's size. Use scroll gadgets after resizing a window or choosing Show All Files. Scroll boxes, scroll bars, and scroll arrows are all scroll gadgets. |
|||
Scroll bars are the highlighted rectangular areas inside the scroll boxes. They indicate how much of a window's contents is visible. When the scroll bar completely fills a scroll box, all of the window's icons are visible. When the scroll bar fills half of the scroll box, only half of the window's icons are visible. |
|||
To see the area of a window that is not visible: |
|||
# Point at the scroll bar. |
|||
# Hold down the selection button. |
|||
# Drag the scroll bar to an empty area of the scroll box. The viewing area is redrawn to show the new position when you release the scroll bar. |
|||
Another method to move the scroll bar is: |
|||
# Point to an empty area of the scroll box. |
|||
# Click the selection button. |
|||
The scroll bar moves towards the area where you pointed. |
|||
Scroll arrows are for scrolling continuously through the viewing area of a window. By pointing to a scroll arrow and holding down the selection button, you shift the viewing area in the direction of the arrow. Move the window contents one pixel at a time by holding down Shift while selecting a scroll arrow. |
|||
=== Close Gadget === |
|||
Selecting the close gadget closes the window and removes it from the screen. If the last window of an application program is closed, the program is usually exited. |
|||
== Action Gadgets == |
|||
Action gadgets are found in requesters, Preferences editors, and other windows, usually at the bottom of the window. The most common action gadgets in Workbench windows include: |
|||
{| class="wikitable" |
|||
| Save || Implements and saves any changes to program settings and closes the window. |
|||
|- |
|||
| Use || Implements changes to program settings without saving them and closes the window. Rebooting the Amiga returns to the default or previously saved changes. |
|||
|- |
|||
| Cancel || Cancels changes to program settings that you made in the window. The settings in effect prior to opening the window remain the same. |
|||
|- |
|||
| OK || Acknowledges and closes a requester. |
|||
|- |
|||
| Retry || Retries the current operation after you have attempted to correct what the requester indicates is wrong, such as a disk error or a write-protected disk. |
|||
|- |
|||
| Continue || Starts next step of operation. |
|||
|- |
|||
| Help || Displays help information. |
|||
|} |
|||
== Additional Gadgets == |
|||
In addition to the gadgets described previously, there are several other types of standard gadgets used by Amiga programs. Always read your application documentation carefully for exact information about their use. |
|||
=== Check Box === |
|||
Check boxes indicate if an option is turned on or off. When an option is on, the box contains a check mark. If the option is off, the box is empty. To change the check box setting, click on the box. |
|||
=== Cycle Gadget === |
|||
Cycle gadgets contain lists of options. The displayed option is the selected option. Pointing to the cycle gadget and repeatedly clicking the selection button cycles through the list, showing the available options. Cycle backwards through the list by holding down Shift while selecting. |
|||
=== Radio Button === |
|||
Radio buttons allow you to select one option from a fully displayed list. Each option in the list has a radio button next to it. |
|||
Selected radio buttons are highlighted and appear indented. Unselected radio buttons remain one color and appear raised above the screen. |
|||
Select a radio button by clicking on it. The previously selected option in the list is automatically deselected. |
|||
=== Text Gadget === |
|||
A text gadget is a rectangular box within a requester or window for entering a file name, drawer name, or other text. |
|||
The following keyboard shortcuts can be used for editing text within a text gadget: |
|||
{| class="wikitable" |
|||
| Del || Erases the character highlighted by the cursor. |
|||
|- |
|||
| Backspace || Erases the character to the left of the cursor. |
|||
|- |
|||
| Right Amiga+X || Erases all the text in the gadget. |
|||
|- |
|||
| Right Amiga+Q || Retrieves the information that was in the gadget before the text was changed. |
|||
|- |
|||
| Left Arrow || Moves the cursor one character to the left. |
|||
|- |
|||
| Right Arrow || Moves the cursor one character to the right. |
|||
|- |
|||
| Shift+left arrow || Moves the cursor to the beginning of the line. |
|||
|- |
|||
| Shift+right arrow || Moves the cursor to the end of the line. |
|||
|- |
|||
| Shift+Del || Erases the character highlighted by the cursor and all characters to the right of the cursor. |
|||
|- |
|||
| Shift+Backspace || Erases all the characters to the left of the cursor. |
|||
|} |
|||
When you are finished entering the text, press Return to perform the action. |
|||
=== Scrolling List Gadgets === |
|||
Scrolling list gadgets allow you to select from options displayed in a scrolling list. |
|||
A scrolling list shows all of the available choices when scrolled, rather than one option at a time. To select an option, click on it. The selected option is highlighted. In some scrolling lists, you can select more than one option. |
|||
Scrolling list gadgets also contain scroll arrows and a scroll bar similar to window scroll gadgets. |
|||
If a text gadget appears under the scroll gadget, you can type in a choice not displayed in the scrolling list, such as a new file name for saving information. |
|||
=== Slider Gadget === |
|||
Slider gadgets allow you to select a value within a given range. These are similar to scroll gadgets in that you drag a slider bar through a slider box to select a specific value. |
|||
The slider value shown next to the slider is the value associated with the current position of the slider bar. |
|||
To change the value, drag the slider bar. When the desired value is shown, release the selection button. |
|||
= Icons = |
|||
Icons are movable graphic representations of disks, drawers, files, and programs that you manipulate with the mouse. |
|||
The Workbench uses the following types of icons: |
|||
{| class="wikitable" |
|||
| [[File:WorkbenchIcon1.png|center]] || A disk icon represents any disk that is available or accessible by the Workbench. Disk icons appear only in the Workbench window. |
|||
|- |
|||
| [[File:WorkbenchIcon2.png|center]] || A drawer icon represents a directory, which is a subdivision of the disk storage area. |
|||
|- |
|||
| [[File:WorkbenchIcon3.png|center]] || A tool icon represents a specific program, such as the Clock utility. When a tool icon opens, the program is started. |
|||
|- |
|||
| [[File:WorkbenchIcon4.png|center]] || A project icon represents a file created or used by a tool, such as the Prefs Preset icons. |
|||
|- |
|||
| [[File:WorkbenchIcon5.png|center]] || A project pseudo-icon represents a project file that does not have an icon. |
|||
|- |
|||
| [[File:WorkbenchIcon6.png|center]] || A drawer pseudo-icon represents a directory that does not have an icon. |
|||
|- |
|||
| [[File:WorkbenchIcon7.png|center]] || A tool pseudo-icon represents a tool file that does not have an icon. |
|||
|- |
|||
| [[File:WorkbenchIcon8.png|center]] || The Trashcan represents a special drawer used to store unwanted items until you remove them from the disk. A Trashcan is found in the Work partition. |
|||
|} |
|||
== Working with Icons == |
|||
This section describes the mouse operations that can be done with icons, including selecting, dragging, and copying. |
|||
=== Selecting an Icon === |
|||
To work with an icon you must first select it. Once an icon is selected, you can make a copy of it, change its name, or delete it. |
|||
All icons are surrounded by a box. When an icon is not selected, the box appears raised above the screen or window surface. When you select an icon, the box appears to sink into the screen or window surface. Icons also change color or shape when selected. For example, drawer icons change from a closed drawer to an open drawer when selected. |
|||
To select an icon: |
|||
# Point to the icon, making sure the pointer tip is within the icon's box. |
|||
# Click the selection button. The icon changes to show that it is selected. |
|||
If you click the selection button while the pointer is elsewhere on the screen or window, the icon is deselected and returns to its original appearance. |
|||
=== Selecting Multiple Icons === |
|||
You can select several icons at one time. When multiple icons are selected, you can treat them as a single, entity, deleting, moving, or copying the entire group in one operation. |
|||
The two methods for selecting multiple icons using the mouse are drag selection and extended selection. |
|||
Drag selection uses the mouse to draw a box around all of the icons that you wish to select, as follows: |
|||
# Move the pointer just outside of the outermost icon to be included in the box. That points is one corner of the box. Make sure it is not on an icon or gadget. |
|||
# Hold down the selection button and move the mouse to place the opposite corner of the box. A dotted outline of the box is shown as you move the pointer. |
|||
# When the box encloses all the icons to be selected, release the mouse button. All of these icons are now selected. |
|||
The extended selection method is for selecting icons that are not in a group that can be enclosed in a box, as follows: |
|||
# Select the first icon. |
|||
# Hold down Shift. |
|||
# While holding down Shift, select each of the other icons. |
|||
# Release Shift. All of the chosen icons remain selected until you select a different icon or click within a Workbench window while not holding down Shift. |
|||
=== Dragging an Icon === |
|||
You can move icons within a window or to another window by dragging them. |
|||
To drag an icon: |
|||
# Point to the icon. |
|||
# Hold down the selection button and move the mouse. An image of the selected icon moves with the pointer. |
|||
# Release the selection button when the icon is in position. |
|||
If you selected several icons, you can drag all of them at once. Hold down Shift, point to one of the icons, hold down the selection button, and move the mouse. All the selected icons move as you move the mouse. |
|||
=== Copy by Dragging === |
|||
Copy a drawer, project, or tool to another disk by dragging the icon over the other disk's icon or into the other disk's window. The original icon stays on the original disk and a copy is created in the destination disk's window. |
|||
You cannot make a copy of an icon on the same disk with this method. To copy something onto the same disk, select its icon, and then use the Copy menu item. |
|||
You can copy several icons at once using drag selection or extended selection. When the icons to be copied are selected: |
|||
# Hold down Shift. |
|||
# Point to one of the selected icons and then drag it over the other disk's icon or into the other disk's window. As you drag one icon, the rest follow. |
|||
# Release the selection button to copy the icons. |
|||
{{Note|When drag-copying several icons, be sure the tip of the pointer is over the icon or window to which you are copying when you release the selection button.}} |
|||
== Icon Tool Types == |
|||
Tool Types specify parameters used by a program. Tool Types are usually in the form of KEYWORD = argument. Case differences do not matter when entering the information. Do not use any spaces around the equals sign in a Tool Type entry. |
|||
Any changes you make to a program's Tool Types take effect the next time you run the program. Tool Types are found in an icon's Information window. |
|||
To use Tool Types: |
|||
# Select the appropriate icon. |
|||
# Choose Information from the Icons menu. |
|||
When the window appears, you can add, delete, or change Tool Types in the Tool Types field. |
|||
For convenience, Workbench programs usually have all their possible Tool Types already entered. The Tool Types that are optional or do not set default values are disabled or commented. Commented Tool Types are enclosed in parentheses and are ignored when the icon is opened. |
|||
All icon program provide the DONOTWAIT Tool Type. Normally the Workbench waits for one program to finish before it opens the next. The DONOTWAIT option overrides this delay, which can cause unwanted requesters after booting. DONOTWAIT does not take an argument. |
|||
=== Uncommenting === |
|||
Uncomment or make available Tool Types by removing the parentheses. Where there are angle-bracketed parameters in the Tool Type, the parameter and brackets must be replaced with an appropriate value or option. |
|||
=== Changing a Tool Type === |
|||
# Select the appropriate icon and choose Information from the Icons menu. |
|||
# Select the Tool Type that you want to change from the list. It is copied to the text gadget below. |
|||
# Edit the text in the text gadget and press Return. |
|||
# Select the Save gadget. Be sure to make all your changes before selecting Save because it closes the Information window. |
|||
=== Adding a Tool Type === |
|||
# Select the appropriate icon and choose Information from the Icons menu. |
|||
# Select the New gadget. |
|||
# Type in the new Tool Type and press Return.<br/>Repeat Steps 2 and 3 for each additional Tool Type you want to add. |
|||
# Select the Save gadget to save the new information. If you do not wish to save your changes, select Cancel or the window's close gadget. |
|||
=== Deleting a Tool Type === |
|||
# Select the appropriate icon and choose Information from the Icons menu. |
|||
# Select the Tool Type to be deleted. |
|||
# Select the DEL gadget.<br/>Repeat Steps 2 and 3 for each Tool Type you wish to delete. |
|||
# Select the Save gadget to save the change. If you do not wish to save your changes, select Cancel or the window's close gadget. |
|||
{{Note|Commenting out Tool Types that you do not currently need rather than deleting them makes recalling them easier the next time you need them.}} |
|||
== AppIcons == |
|||
An AppIcons is an icon that is created by an application program. The function of these icons is determined by the application. For specific information on how a particular AppIcon works, read the documentation that came with the application that uses it. |
|||
= Requesters = |
|||
Requesters are prompts that appear in small windows. You must respond to a requester to continue. A requester always contains text explaining what you must do to satisfy the request. Menu items that generate requesters are followed by an ellipses (...). |
|||
== Action Requesters == |
|||
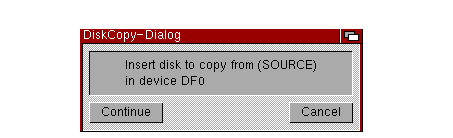
Action requesters require you to proceed with or cancel an operation by clicking on the appropriate action gadget: OK, Continue, Retry, or Cancel. Figure 3-4 illustrates an action requester window. |
|||
[[File:WorkbenchFig3-4.png|frame|none|Action Requester]] |
|||
Keyboard shortcut: To proceed (OK, Continue, or Retry), press left Amiga+V. To Cancel, press left Amiga+B. |
|||
== Message Requesters == |
|||
Message requesters inform you about something that occurred in the system or a program. They require an acknowledgement by clicking on a gadget. |
|||
== Text Requester == |
|||
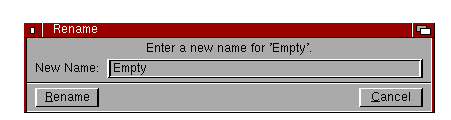
Text requesters ask you to enter text into a text gadget, as illustrated in Figure 3-5. The text gadget is automatically selected and text is entered at the cursor position (the small highlighted box inside the text gadget). |
|||
[[File:WorkbenchFig3-5.png|frame|none|Text Requester]] |
|||
== File Requesters == |
|||
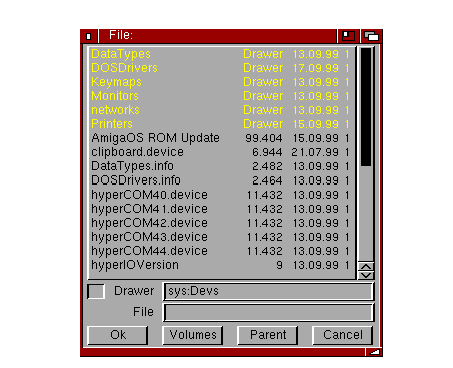
File requesters allow you to select or enter the name of a file that you want to open or save. Figure 3-6 illustrates a file requester window. |
|||
[[File:WorkbenchFig3-6.png|frame|none|File Requester]] |
|||
A file requester contains a scrolling list of files and drawers, plus several other gadgets for locating your file. Read through the list by dragging the scroll bar up or down or selecting the scroll arrows. If your file is in a different drawer or on another disk, the gadgets in the requester allow you to look for that file. |
|||
The gadgets are used as follows: |
|||
{| class="wikitable" |
|||
| Volumes || Displays a list of available floppy disks, hard disk partitions, and assigned directories. List the available files and drawers on a disk by clicking on the name. Click on the drawer names to list their contents. In addition to volume, drawer, and file names, the scrolling list displays the file size in bytes, file and drawer timestamps, and volume use statistics. Use the sizing gadget to make the file requester wider for viewing this information. |
|||
|- |
|||
| Parent || Lists the current drawer's parent. Selecting Parent when the current drawer is the root of a particular volume is the same as selecting the Volumes gadget. |
|||
|- |
|||
| OK || Loads/saves the selected file. Same as pressing Return. In a Load or Open requester, the shortcut is to double-click on the file name. In a Save requester, distinguished by the reversed colors on its scrolling list, you cannot save by double-clicking. This gadget can be labeled OK, Load, or Save. |
|||
|- |
|||
| Cancel || Cancels the requester. |
|||
|- |
|||
| Pattern || An optional text gadget labeled Pattern, when present, allows use of AmigaDOS pattern matching to control the list of files. Users familiar with AmigaDOS pattern matching can enter their own pattern statements. |
|||
|} |
|||
The standard Amiga file requester has a Control menu with the following items: |
|||
{| class="wikitable" |
|||
| Last Name/Next Name || Moves up and down through the listed names. (The up and down arrow keys or the right Amiga key shortcuts in the menu can also move you through the list.) The current name appears in the File text gadget; a highlighted bar appears in the list if the current name is a file name. |
|||
|- |
|||
| Restore || Recalls the scrolling list and text gadget contents that were displayed when the requester opened. |
|||
|- |
|||
| Parent || Has the same function as the Parent gadget. |
|||
|- |
|||
| Volumes || Has the same function as the Volumes gadget. |
|||
|- |
|||
| OK || Has the same function as the OK gadget. |
|||
|- |
|||
| Cancel || Has the same function as the Cancel gadget. |
|||
|- |
|||
| Delete || Deletes files from the file requester. Select the file name or type the name into the File text gadget and choose Delete. A requester appears, requiring confirmation. Select OK to delete or Cancel to return to the file requester without deleting. |
|||
|} |
|||
Because the file requester window is an AppWindow, you can also choose a file by dragging its icon into the window. The contents of the drawer containing the icon are listed with the file's path loaded into the Drawer and File gadgets. |
|||
== Font Requesters == |
|||
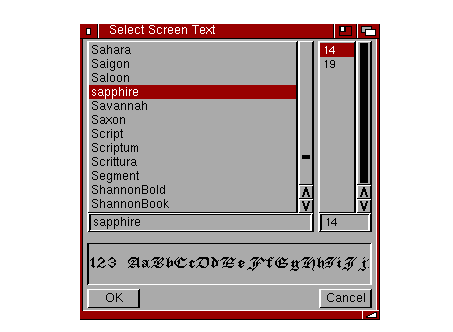
Font requesters list the available fonts on the system. Figure 3-7 illustrates the font requester window. |
|||
[[File:WorkbenchFig3-7.png|frame|none|Font Requester]] |
|||
Fonts are sets of characters of the same design. Using font requesters, applications allow you to choose the font style and point size. Some applications might also allow you to select font attributes (plain, bold, italicized, or underlined) and colors for the text and/or background. The display box above the OK and Cancel gadgets shows an example of text in the selected font. Use the requester's sizing gadget to widen the requester to show more characters. |
|||
When you select a font name, the display box shows that font in the currently selected font size, scaling the font as necessary. Depending on whether the font is an outline font or a bitmap font, there can be a delay in displaying the font. Some bitmap fonts sizes may appear distorted. |
|||
For more information about fonts, see Chapter 8. |
|||
== ScreenMode Requesters == |
|||
ScreenMode requesters work similarly to the ScreenMode Preferences editor. Detailed ScreenMode information appears in Chapter 5. |
|||
Latest revision as of 15:01, 31 January 2021
This chapter describes the elements of the Amiga Workbench including:
- Screens
- Menus
- Windows
- Gadgets
- Icons
- Requesters
Screens
A screen is one of the key features of the Amiga's display system. The screen is an area of the monitor display with a given display mode and set of properties, including the resolution, size, and number of colors. Screen resolution is determined by the number of pixels - the tiny dots of light that make up the screen display - placed horizontally and diagonally. Different display modes are used for different purposes and present different memory and processing loads on the system. (For more display mode information, see Chapter 7.)
A screen is always at least the full width of the monitor display. All windows open within a screen. The Workbench screen, shown in Figure 3-1, is the first thing displayed when you turn on your Amiga or following reboot.

Using Screens
Several screens can be open at the same time. New screens normally open on top of other screens, covering them. To view and access screens that are covered by others, drag the frontmost screen down or use gadgets or keyboard shortcuts to depth-arrange them. When working with screens, remember these helpful hints:
- Use left Amiga+M to page through open screens.
- Use left Amiga+N to bring the Workbench screen to the front, regardless of how many other screens are open.
- Items cannot be dragged between screens, although the mouse pointer moves freely from screen to screen.
- Only one window on one screen at a time can accept keyboard or mouse input.
- Most screens have a title bar that you can use to move them. Screens that do not might still respond to mouse clicks in the depth area. A screen with no title bar can be dragged using the qualifier key set in the IControl Preferences editor, described in Chapter 5.
- Screens larger than the monitor's display area can be opened. The Amiga can be set to scroll the unseen areas of the screen into view when you move the pointer to the edges of the viewable area.
- A screen cannot be dragged so that the bottom of the screen rises above the bottom of the monitor display.
Dragging a Screen
If your Workbench screen, a terminal program screen, and a text editor screen are open all at the same time, you can see parts of each screen by dragging them into view.
To drag a screen:
- Point to the screen's title bar.
- Hold down the selection button.
- Move the mouse down.
To expose a screen, you can drag any screens that are in front of it down. If a screen is larger than a monitor's display area, you can drag it up or down or side to side so that you can see all areas of the screen.
To drag a screen when its title bar is covered by widows or not on the visible part of the display, hold down the left Amiga key and then the selection button. This lets you drag the screen, regardless of the mouse pointer position.
Menus
Menus are lists of commands and options displayed on a screen by holding down the mouse menu button. These commands control the actions of the program in the currently selected window. Most Amiga programs have menus for some or all of their functions. For example, you can rename a disk or copy a file by choosing items from the Workbench menus.
Using Menus
Menus vary from program to program; however, the steps used in choosing menu items are the same for all Amiga software. A program's window must be selected to see its menus. Click in a window to select it. For detailed information about using menus, see the menu button description in Chapter 2.
Windows
Windows are areas on a screen that display and accept information. When you first boot the Amiga, the Workbench window is displayed on the Workbench screen. When you double-click on the Workbench disk icon the Workbench disk window opens on the Workbench window, as illustrated in Figure 3-2. Many of the Workbench icons create windows when opened.

Working with Windows
A new window appears on the front of the screen when you open almost any icon. Unlike screens, windows usually cover only a portion of the display area. Although several windows can be open on a screen at one time, only the selected window can accept information. The selected window's border or frame is a different color than the other windows on the screen.
Several open windows on one screen often overlap one another. To see particular windows, arrange them using the gadgets in the window's border; as explained on page 3-7. Windows can also be manipulated using the Window menu.
The following sections describe the mouse operations that can be performed with windows, including selecting, opening, and dragging.
Selecting Windows
To select a window, click the selection button anywhere inside the window or its title bar, but not over an icon. To deselect a window, click anywhere outside that window.
When a window is selected, the frame surrounding the window changes color. Only one window can be selected at a time. The selected window is the one that accepts your mouse and keyboard input.
Opening a Window
Double-clicking on an icon opens a window or starts a program. Adjust the time allotted for a double-click with the Input Preferences editor, explained in Chapter 5.
Dragging a Window
When several windows are open on the Workbench screen, they might overlap each other. Rearrange the windows on the screen by dragging them, to show the information presented in all the windows.
To drag a window:
- Point of the title bar, but make sure the pointer is not over any of the gadgets at either end.
- Hold down the selection button and move the mouse. An outline of the window appears and moves across the screen.
- Drag the outline into position and then release the selection button. The window appears in the new location.
AppWindows
An AppWindow is a type of window that allows you to drag an icon into it to run a program or display files that the icon represents. The following are AppWindows:
| MultiView window | Displays the text, graphic, or animation represented by the icon. For more information about MultiView, see Chapter 4. |
| IconEdit window | Has three separate blocks into which you can drag an icon for editing. For more information about IconEdit, see Chapter 10. |
| File requesters | Displays the path of the files represented by the icon. For more information on file requesters see page 3-20. |
| Preferences editor windows | Presets can be dragged into the Preferences editors windows for loading. |
Gadgets
Gadgets are programmed graphic images that appear in a window, requester, or screen. Like icons, gadgets often have a raised three-dimensional appearance and when selected appear to sink into the screen. Like icons, they are selected with the mouse. Cancel the selection of button-type gadgets by moving the pointer off the gadget button before releasing the selection button.
Window Gadgets
Window borders often contain several gadgets for moving windows, changing their size, scrolling (moving) their contents, and closing them. Figure 3-3 illustrates some typical window gadgets.
Figure 3-3. Window Gadgets
Window borders can contain any of the following gadgets:
Title Bar
The title bar is a gadget that identifies each window or screen in the system. The title bar of a disk window also contains:
- The name of the disk.
- The percentage of the disk that is full.
- The number of free bytes available for storage in Kilobytes (K) or Megabytes (M).
- The number of bytes in use for existing data.
Depth Gadget
The Depth gadget changes the depth position of a window or screen. Selecting the depth gadget on the front-most window on the screen moves it to the rear.
Selecting the depth gadget on any window other than the front moves it to the front. A window brought to the front with the depth gadget is automatically selected.
Holding down Shift while selecting the depth gadget on any window always sends it to the rear.
Zoom Gadget
The Zoom gadget provides a quick way to switch between two different window size/position settings. The zoom gadget toggles between two window sizes and positions. The first use of the gadget zooms the window to a preset size and position. Selecting the gadget again returns the window to its original size and position. The window may be moved or resized to change its zoomed or original position.
Sizing Gadget
The Sizing gadget allows you to change the size of a window. To size a window:
- Point to the sizing gadget.
- Hold down the selection button and move the pointer. An outline of the window appears with its lower right corner following the pointer.
- Release the selection button. The window is redrawn to the size indicated by the outline.
The sizing operation can be cancelled by pressing the menu button before releasing the selection button.
Scroll Gadgets
The Scroll gadgets move the area inside a window to show unexposed icons without changing the window's size. Use scroll gadgets after resizing a window or choosing Show All Files. Scroll boxes, scroll bars, and scroll arrows are all scroll gadgets.
Scroll bars are the highlighted rectangular areas inside the scroll boxes. They indicate how much of a window's contents is visible. When the scroll bar completely fills a scroll box, all of the window's icons are visible. When the scroll bar fills half of the scroll box, only half of the window's icons are visible.
To see the area of a window that is not visible:
- Point at the scroll bar.
- Hold down the selection button.
- Drag the scroll bar to an empty area of the scroll box. The viewing area is redrawn to show the new position when you release the scroll bar.
Another method to move the scroll bar is:
- Point to an empty area of the scroll box.
- Click the selection button.
The scroll bar moves towards the area where you pointed.
Scroll arrows are for scrolling continuously through the viewing area of a window. By pointing to a scroll arrow and holding down the selection button, you shift the viewing area in the direction of the arrow. Move the window contents one pixel at a time by holding down Shift while selecting a scroll arrow.
Close Gadget
Selecting the close gadget closes the window and removes it from the screen. If the last window of an application program is closed, the program is usually exited.
Action Gadgets
Action gadgets are found in requesters, Preferences editors, and other windows, usually at the bottom of the window. The most common action gadgets in Workbench windows include:
| Save | Implements and saves any changes to program settings and closes the window. |
| Use | Implements changes to program settings without saving them and closes the window. Rebooting the Amiga returns to the default or previously saved changes. |
| Cancel | Cancels changes to program settings that you made in the window. The settings in effect prior to opening the window remain the same. |
| OK | Acknowledges and closes a requester. |
| Retry | Retries the current operation after you have attempted to correct what the requester indicates is wrong, such as a disk error or a write-protected disk. |
| Continue | Starts next step of operation. |
| Help | Displays help information. |
Additional Gadgets
In addition to the gadgets described previously, there are several other types of standard gadgets used by Amiga programs. Always read your application documentation carefully for exact information about their use.
Check Box
Check boxes indicate if an option is turned on or off. When an option is on, the box contains a check mark. If the option is off, the box is empty. To change the check box setting, click on the box.
Cycle Gadget
Cycle gadgets contain lists of options. The displayed option is the selected option. Pointing to the cycle gadget and repeatedly clicking the selection button cycles through the list, showing the available options. Cycle backwards through the list by holding down Shift while selecting.
Radio Button
Radio buttons allow you to select one option from a fully displayed list. Each option in the list has a radio button next to it.
Selected radio buttons are highlighted and appear indented. Unselected radio buttons remain one color and appear raised above the screen.
Select a radio button by clicking on it. The previously selected option in the list is automatically deselected.
Text Gadget
A text gadget is a rectangular box within a requester or window for entering a file name, drawer name, or other text.
The following keyboard shortcuts can be used for editing text within a text gadget:
| Del | Erases the character highlighted by the cursor. |
| Backspace | Erases the character to the left of the cursor. |
| Right Amiga+X | Erases all the text in the gadget. |
| Right Amiga+Q | Retrieves the information that was in the gadget before the text was changed. |
| Left Arrow | Moves the cursor one character to the left. |
| Right Arrow | Moves the cursor one character to the right. |
| Shift+left arrow | Moves the cursor to the beginning of the line. |
| Shift+right arrow | Moves the cursor to the end of the line. |
| Shift+Del | Erases the character highlighted by the cursor and all characters to the right of the cursor. |
| Shift+Backspace | Erases all the characters to the left of the cursor. |
When you are finished entering the text, press Return to perform the action.
Scrolling List Gadgets
Scrolling list gadgets allow you to select from options displayed in a scrolling list.
A scrolling list shows all of the available choices when scrolled, rather than one option at a time. To select an option, click on it. The selected option is highlighted. In some scrolling lists, you can select more than one option.
Scrolling list gadgets also contain scroll arrows and a scroll bar similar to window scroll gadgets.
If a text gadget appears under the scroll gadget, you can type in a choice not displayed in the scrolling list, such as a new file name for saving information.
Slider Gadget
Slider gadgets allow you to select a value within a given range. These are similar to scroll gadgets in that you drag a slider bar through a slider box to select a specific value.
The slider value shown next to the slider is the value associated with the current position of the slider bar.
To change the value, drag the slider bar. When the desired value is shown, release the selection button.
Icons
Icons are movable graphic representations of disks, drawers, files, and programs that you manipulate with the mouse.
The Workbench uses the following types of icons:
Working with Icons
This section describes the mouse operations that can be done with icons, including selecting, dragging, and copying.
Selecting an Icon
To work with an icon you must first select it. Once an icon is selected, you can make a copy of it, change its name, or delete it.
All icons are surrounded by a box. When an icon is not selected, the box appears raised above the screen or window surface. When you select an icon, the box appears to sink into the screen or window surface. Icons also change color or shape when selected. For example, drawer icons change from a closed drawer to an open drawer when selected.
To select an icon:
- Point to the icon, making sure the pointer tip is within the icon's box.
- Click the selection button. The icon changes to show that it is selected.
If you click the selection button while the pointer is elsewhere on the screen or window, the icon is deselected and returns to its original appearance.
Selecting Multiple Icons
You can select several icons at one time. When multiple icons are selected, you can treat them as a single, entity, deleting, moving, or copying the entire group in one operation.
The two methods for selecting multiple icons using the mouse are drag selection and extended selection.
Drag selection uses the mouse to draw a box around all of the icons that you wish to select, as follows:
- Move the pointer just outside of the outermost icon to be included in the box. That points is one corner of the box. Make sure it is not on an icon or gadget.
- Hold down the selection button and move the mouse to place the opposite corner of the box. A dotted outline of the box is shown as you move the pointer.
- When the box encloses all the icons to be selected, release the mouse button. All of these icons are now selected.
The extended selection method is for selecting icons that are not in a group that can be enclosed in a box, as follows:
- Select the first icon.
- Hold down Shift.
- While holding down Shift, select each of the other icons.
- Release Shift. All of the chosen icons remain selected until you select a different icon or click within a Workbench window while not holding down Shift.
Dragging an Icon
You can move icons within a window or to another window by dragging them.
To drag an icon:
- Point to the icon.
- Hold down the selection button and move the mouse. An image of the selected icon moves with the pointer.
- Release the selection button when the icon is in position.
If you selected several icons, you can drag all of them at once. Hold down Shift, point to one of the icons, hold down the selection button, and move the mouse. All the selected icons move as you move the mouse.
Copy by Dragging
Copy a drawer, project, or tool to another disk by dragging the icon over the other disk's icon or into the other disk's window. The original icon stays on the original disk and a copy is created in the destination disk's window.
You cannot make a copy of an icon on the same disk with this method. To copy something onto the same disk, select its icon, and then use the Copy menu item.
You can copy several icons at once using drag selection or extended selection. When the icons to be copied are selected:
- Hold down Shift.
- Point to one of the selected icons and then drag it over the other disk's icon or into the other disk's window. As you drag one icon, the rest follow.
- Release the selection button to copy the icons.
| Note |
|---|
| When drag-copying several icons, be sure the tip of the pointer is over the icon or window to which you are copying when you release the selection button. |
Icon Tool Types
Tool Types specify parameters used by a program. Tool Types are usually in the form of KEYWORD = argument. Case differences do not matter when entering the information. Do not use any spaces around the equals sign in a Tool Type entry.
Any changes you make to a program's Tool Types take effect the next time you run the program. Tool Types are found in an icon's Information window.
To use Tool Types:
- Select the appropriate icon.
- Choose Information from the Icons menu.
When the window appears, you can add, delete, or change Tool Types in the Tool Types field.
For convenience, Workbench programs usually have all their possible Tool Types already entered. The Tool Types that are optional or do not set default values are disabled or commented. Commented Tool Types are enclosed in parentheses and are ignored when the icon is opened.
All icon program provide the DONOTWAIT Tool Type. Normally the Workbench waits for one program to finish before it opens the next. The DONOTWAIT option overrides this delay, which can cause unwanted requesters after booting. DONOTWAIT does not take an argument.
Uncommenting
Uncomment or make available Tool Types by removing the parentheses. Where there are angle-bracketed parameters in the Tool Type, the parameter and brackets must be replaced with an appropriate value or option.
Changing a Tool Type
- Select the appropriate icon and choose Information from the Icons menu.
- Select the Tool Type that you want to change from the list. It is copied to the text gadget below.
- Edit the text in the text gadget and press Return.
- Select the Save gadget. Be sure to make all your changes before selecting Save because it closes the Information window.
Adding a Tool Type
- Select the appropriate icon and choose Information from the Icons menu.
- Select the New gadget.
- Type in the new Tool Type and press Return.
Repeat Steps 2 and 3 for each additional Tool Type you want to add. - Select the Save gadget to save the new information. If you do not wish to save your changes, select Cancel or the window's close gadget.
Deleting a Tool Type
- Select the appropriate icon and choose Information from the Icons menu.
- Select the Tool Type to be deleted.
- Select the DEL gadget.
Repeat Steps 2 and 3 for each Tool Type you wish to delete. - Select the Save gadget to save the change. If you do not wish to save your changes, select Cancel or the window's close gadget.
| Note |
|---|
| Commenting out Tool Types that you do not currently need rather than deleting them makes recalling them easier the next time you need them. |
AppIcons
An AppIcons is an icon that is created by an application program. The function of these icons is determined by the application. For specific information on how a particular AppIcon works, read the documentation that came with the application that uses it.
Requesters
Requesters are prompts that appear in small windows. You must respond to a requester to continue. A requester always contains text explaining what you must do to satisfy the request. Menu items that generate requesters are followed by an ellipses (...).
Action Requesters
Action requesters require you to proceed with or cancel an operation by clicking on the appropriate action gadget: OK, Continue, Retry, or Cancel. Figure 3-4 illustrates an action requester window.

Keyboard shortcut: To proceed (OK, Continue, or Retry), press left Amiga+V. To Cancel, press left Amiga+B.
Message Requesters
Message requesters inform you about something that occurred in the system or a program. They require an acknowledgement by clicking on a gadget.
Text Requester
Text requesters ask you to enter text into a text gadget, as illustrated in Figure 3-5. The text gadget is automatically selected and text is entered at the cursor position (the small highlighted box inside the text gadget).

File Requesters
File requesters allow you to select or enter the name of a file that you want to open or save. Figure 3-6 illustrates a file requester window.

A file requester contains a scrolling list of files and drawers, plus several other gadgets for locating your file. Read through the list by dragging the scroll bar up or down or selecting the scroll arrows. If your file is in a different drawer or on another disk, the gadgets in the requester allow you to look for that file.
The gadgets are used as follows:
| Volumes | Displays a list of available floppy disks, hard disk partitions, and assigned directories. List the available files and drawers on a disk by clicking on the name. Click on the drawer names to list their contents. In addition to volume, drawer, and file names, the scrolling list displays the file size in bytes, file and drawer timestamps, and volume use statistics. Use the sizing gadget to make the file requester wider for viewing this information. |
| Parent | Lists the current drawer's parent. Selecting Parent when the current drawer is the root of a particular volume is the same as selecting the Volumes gadget. |
| OK | Loads/saves the selected file. Same as pressing Return. In a Load or Open requester, the shortcut is to double-click on the file name. In a Save requester, distinguished by the reversed colors on its scrolling list, you cannot save by double-clicking. This gadget can be labeled OK, Load, or Save. |
| Cancel | Cancels the requester. |
| Pattern | An optional text gadget labeled Pattern, when present, allows use of AmigaDOS pattern matching to control the list of files. Users familiar with AmigaDOS pattern matching can enter their own pattern statements. |
The standard Amiga file requester has a Control menu with the following items:
| Last Name/Next Name | Moves up and down through the listed names. (The up and down arrow keys or the right Amiga key shortcuts in the menu can also move you through the list.) The current name appears in the File text gadget; a highlighted bar appears in the list if the current name is a file name. |
| Restore | Recalls the scrolling list and text gadget contents that were displayed when the requester opened. |
| Parent | Has the same function as the Parent gadget. |
| Volumes | Has the same function as the Volumes gadget. |
| OK | Has the same function as the OK gadget. |
| Cancel | Has the same function as the Cancel gadget. |
| Delete | Deletes files from the file requester. Select the file name or type the name into the File text gadget and choose Delete. A requester appears, requiring confirmation. Select OK to delete or Cancel to return to the file requester without deleting. |
Because the file requester window is an AppWindow, you can also choose a file by dragging its icon into the window. The contents of the drawer containing the icon are listed with the file's path loaded into the Drawer and File gadgets.
Font Requesters
Font requesters list the available fonts on the system. Figure 3-7 illustrates the font requester window.

Fonts are sets of characters of the same design. Using font requesters, applications allow you to choose the font style and point size. Some applications might also allow you to select font attributes (plain, bold, italicized, or underlined) and colors for the text and/or background. The display box above the OK and Cancel gadgets shows an example of text in the selected font. Use the requester's sizing gadget to widen the requester to show more characters.
When you select a font name, the display box shows that font in the currently selected font size, scaling the font as necessary. Depending on whether the font is an outline font or a bitmap font, there can be a delay in displaying the font. Some bitmap fonts sizes may appear distorted.
For more information about fonts, see Chapter 8.
ScreenMode Requesters
ScreenMode requesters work similarly to the ScreenMode Preferences editor. Detailed ScreenMode information appears in Chapter 5.







