Copyright (c) Hyperion Entertainment and contributors.
UI Style Guide Windows and Requesters: Difference between revisions
Steven Solie (talk | contribs) |
Steven Solie (talk | contribs) |
||
| (10 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
== Windows and Requesters == |
|||
The last chapter noted that context cues on the Amiga come in the form of screens, windows and requesters. Whereas screens represent general |
The last chapter noted that context cues on the Amiga come in the form of screens, windows and requesters. Whereas screens represent general |
||
environments, windows and requesters show the user where he is much more specifically. |
environments, windows and requesters show the user where he is much more specifically. |
||
| Line 8: | Line 10: | ||
If your application uses the whole window for operations and has has no window title bar (like some paint packages), let the first click of the mouse on an inactive window activate the window instead of doing an operation. |
If your application uses the whole window for operations and has has no window title bar (like some paint packages), let the first click of the mouse on an inactive window activate the window instead of doing an operation. |
||
[[File:SG4-1.png|frame|center| |
[[File:SG4-1.png|frame|center|A window]] |
||
== Size and Position == |
== Size and Position == |
||
| Line 21: | Line 23: | ||
Let the user store his preferred window position "permanently" via the Save Settings menu option (see [[#Menu|Menu]] for more information on menus). Unlike the scenario in the previous paragraph where the position is remembered only for that session, Save Settings saves the position for use each time the application is opened. |
Let the user store his preferred window position "permanently" via the Save Settings menu option (see [[#Menu|Menu]] for more information on menus). Unlike the scenario in the previous paragraph where the position is remembered only for that session, Save Settings saves the position for use each time the application is opened. |
||
| ⚫ | |||
{| class="wikitable" |
|||
| ⚫ | |||
|} |
|||
=== Opening at Different Resolutions === |
=== Opening at Different Resolutions === |
||
| Line 41: | Line 41: | ||
=== Successive Windows === |
=== Successive Windows === |
||
When your application opens a number of project windows, you may want to position each successive window slightly lower than the previous one - |
When your application opens a number of project windows, you may want to position each successive window slightly lower than the previous one - preferably, the height of the title bar plus one pixel. This will leave the window depth arrangement gadget open. |
||
preferably, the height of the title bar plus one pixel. This will leave the window depth arrangement gadget open. |
|||
[[File:SG4-2.png|frame|center| |
[[File:SG4-2.png|frame|center|Overlapping windows]] |
||
== Window Gadgets == |
== Window Gadgets == |
||
| Line 50: | Line 49: | ||
Here is a specific discussion of when and how to use system gadgets on your windows. More detailed information can be found in [[UI Style Guide Gadgets]]. |
Here is a specific discussion of when and how to use system gadgets on your windows. More detailed information can be found in [[UI Style Guide Gadgets]]. |
||
[[File:SG4-3.png|center|Window gadgets]] |
|||
=== Dragging Windows === |
=== Dragging Windows === |
||
| Line 101: | Line 100: | ||
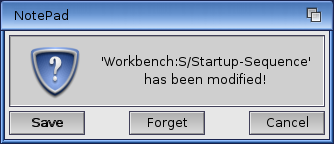
Whenever the user makes changes to a project currently in memory and subsequently selects an action such as New, Open or Quit, any changes made to the current project will be lost. In that case, a modified project requester similar to the one below should be presented to the user: |
Whenever the user makes changes to a project currently in memory and subsequently selects an action such as New, Open or Quit, any changes made to the current project will be lost. In that case, a modified project requester similar to the one below should be presented to the user: |
||
[[File:SG4-5.png|frame|center|A requester which should be used if the user tries to leave a file before saving the changes]] |
|||
=== Requester Design === |
=== Requester Design === |
||
| Line 107: | Line 106: | ||
If possible, use the standard requesters provided in the ASL library. Requesters are base-level operations and the user shouldn't have to learn new requester operations with each new software package he buys. |
If possible, use the standard requesters provided in the ASL library. Requesters are base-level operations and the user shouldn't have to learn new requester operations with each new software package he buys. |
||
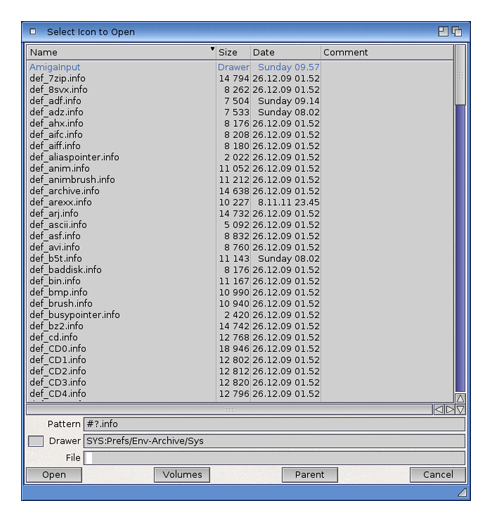
If you need to create your own, follow the ASL design. Here's an example of the ASL file requester: |
If you need to create your own, follow the ASL design. Here's an example of the [[ASL File Requester|ASL file requester]]: |
||
[[File:SG4-6.png|frame|center| |
[[File:SG4-6.png|frame|center|The standard ASL file requester]] |
||
Spend some time on the wording and design of your requesters. Make sure they communicate clearly and succinctly what choices the user has and what will happen as a result of his choice. |
Spend some time on the wording and design of your requesters. Make sure they communicate clearly and succinctly what choices the user has and what will happen as a result of his choice. |
||
| Line 121: | Line 120: | ||
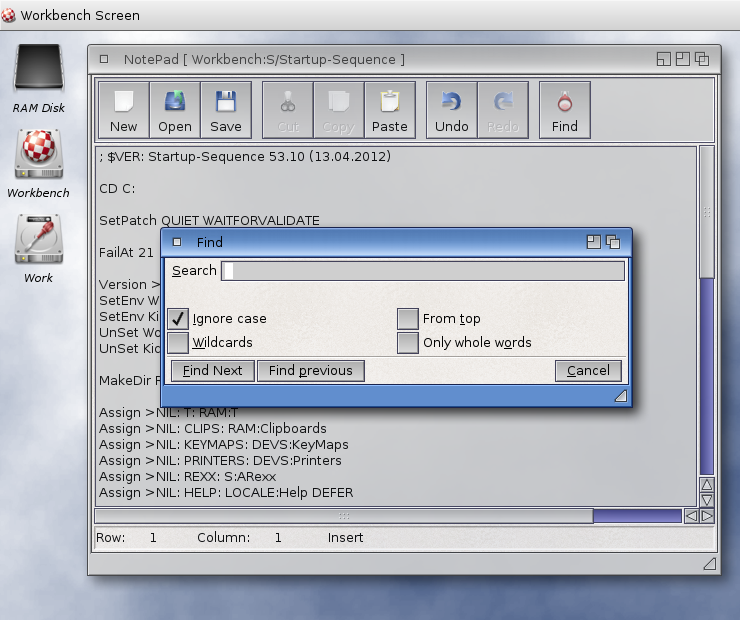
Requesters should be opened adjoining or within the boundaries of the parent window. Use coordinates relative to the parent window rather than absolute coordinates when positioning a child window. |
Requesters should be opened adjoining or within the boundaries of the parent window. Use coordinates relative to the parent window rather than absolute coordinates when positioning a child window. |
||
[[File:SG4-7.png|frame|center|A find and replace support window opening within the boundaries of the parent window]] |
|||
Positioning is especially important when the user is working with an extremely large virtual screen or a high-resolution monitor |
Positioning is especially important when the user is working with an extremely large virtual screen or a high-resolution monitor. On such a monitor, not limiting your requesters to the parent window boundaries can cause an annoying break in the work flow. Here's an example: the user is working in the lower right corner and you open a requester in the upper left. Relatively, that's a lot of screen real estate to move the pointer across. On a virtual screen the requester may not even show up on the current monitor view, leaving the user to wonder if his action had a result at all. |
||
==== Always Give a Safe Way Out ==== |
==== Always Give a Safe Way Out ==== |
||
| Line 133: | Line 132: | ||
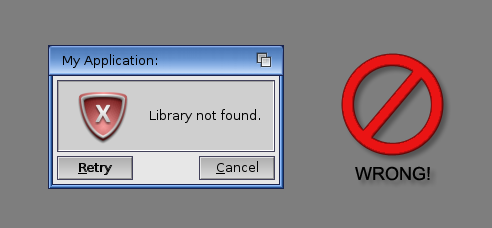
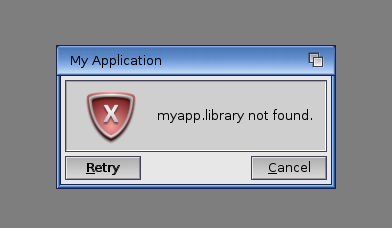
When your program produces a requester indicating its failure to find a file, the requester's title bar should name the program that is looking for the file and the specific name of the file should be given in the text of the requester. For instance, getting the following requester at boot up could severely limit any troubleshooting: |
When your program produces a requester indicating its failure to find a file, the requester's title bar should name the program that is looking for the file and the specific name of the file should be given in the text of the requester. For instance, getting the following requester at boot up could severely limit any troubleshooting: |
||
[[File:SG4-8.png|frame|center|The wrong way to do a requester stating that a file can't be found]] |
|||
[[File:SG4-9.png|frame|center|The correct way to tell the user that your application can't find a file]] |
|||
==== OK and OK ==== |
==== OK and OK ==== |
||
| Line 141: | Line 140: | ||
Don't create requesters with two identical action gadgets, such as OK and OK. A single gadget for each choice will suffice. |
Don't create requesters with two identical action gadgets, such as OK and OK. A single gadget for each choice will suffice. |
||
[[File:UG4-10.png|frame|center|Another incorrect requester. This one gives two identical action gadgets and no way for the user to back out of the operation]] |
|||
Latest revision as of 15:06, 25 April 2014
Windows and Requesters
The last chapter noted that context cues on the Amiga come in the form of screens, windows and requesters. Whereas screens represent general environments, windows and requesters show the user where he is much more specifically.
A Safe Place to Click
Try to provide a safe place on each window where the user can activate it without altering any previous work. For instance, if the user were to return to a text processor window after checking his email, he should be able to activate the window and not have his cursor move. The title bar is a good area for this.
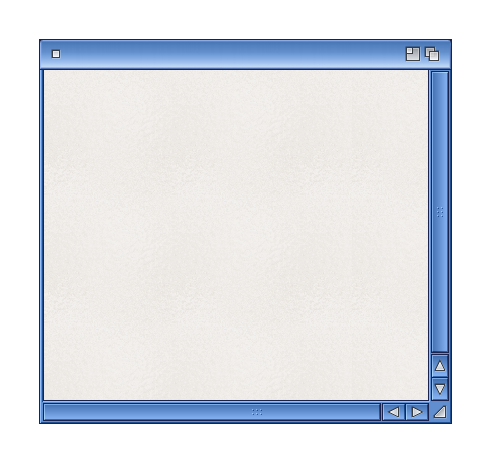
If your application uses the whole window for operations and has has no window title bar (like some paint packages), let the first click of the mouse on an inactive window activate the window instead of doing an operation.

Size and Position
Each window opened by your application should be able to fit within a medium resolution screen, 640x200, with the Topaz 8 font. These don't need to be the defaults, just a working guideline. See Resolutions for more information on this.
Your application should provide a default location and size for its windows. By default the windows should open within the current view area of the screen (remember that some users work with virtual screens) and should be scaled per the current resolution. You should, however, let the user override these defaults both temporarily and permanently.
For example, if the user moves or resizes a window during a session and later closes the window, your application should remember those settings and use them if the user reopens the window within that session (a "session" being the time between when the user starts the application and when he chooses the Quit Program menu item). In this case, your program should remember the user-specified positions only for the length of the session.
Let the user store his preferred window position "permanently" via the Save Settings menu option (see Menu for more information on menus). Unlike the scenario in the previous paragraph where the position is remembered only for that session, Save Settings saves the position for use each time the application is opened.
| Note |
|---|
| The save Settings menu option allows the user to specify a default size and position for windows. |
Opening at Different Resolutions
Save Settings should also save the screen width and height so that the window rectangle can be scaled, if necessary, according to the screen size.
For instance, imagine that the user has set his preferred window position to the lower half of a 640x400 screen. If he later runs the same application on a 640x200 screen, the window will have to be adjusted to fit properly on the screen. The first action to take would be to move the window to a place on the screen where it will fit. If this doesn't take care of the problem, the window should be scaled.
In the example above, the screen height was halved, so the position of the window's top edge should be moved up halfway to the top of the screen. If the window has a sizing gadget, the window size should be scaled as well. Be sure to take into consideration the font used in the window title bar when computing the window's maximum/minimum sizes.
If you're window can't be scaled and doesn't fit in a certain resolution, consider restricting the screen's resolution that the window opens on. Try, though, to respect whatever choices the user makes.
Opening on a Virtual Screen
Screens can be many times the size of the actual display area. When opening a window within one of these screens, make sure the window is positioned by default in the onscreen display area, but if the user changes those defaults via the Save Settings menu option, respect the user's settings, even if it causes your window to open off screen. He may have a reason for wanting the window to appear where it does.
Successive Windows
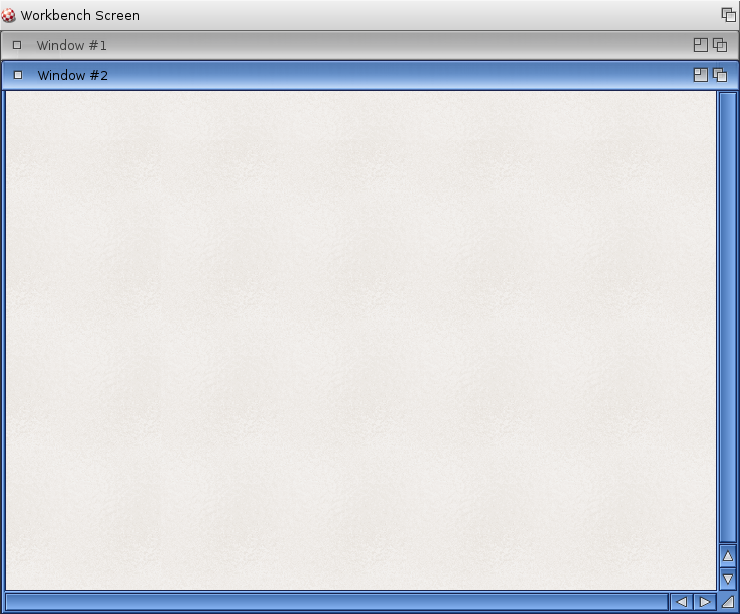
When your application opens a number of project windows, you may want to position each successive window slightly lower than the previous one - preferably, the height of the title bar plus one pixel. This will leave the window depth arrangement gadget open.

Window Gadgets
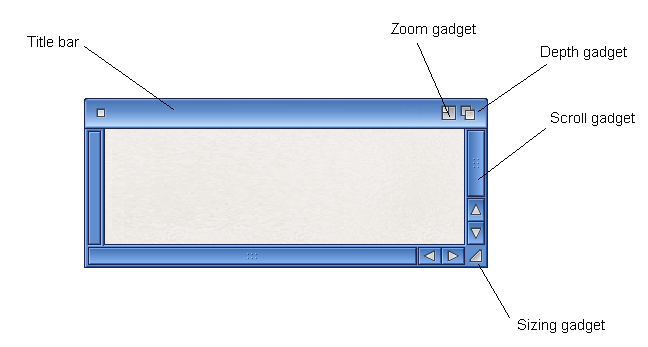
Here is a specific discussion of when and how to use system gadgets on your windows. More detailed information can be found in UI Style Guide Gadgets.

Dragging Windows
Whenever possible, windows should be draggable.
Requesters and support windows should always have a title bar that can be used to drag the window. An immovable support window could block important information that relates to it. A Find and Replace window, for example, may obscure the view and thus the spelling of the word the user wants to search for in the document.
Sizing and Scrolling Gadgets
When a window contains a view or editing area, like in a text editor, it should have a sizing gadget so the user can adjust the window to show more information. If the entire window is used as the view area, a scroll gadget should be added in the right-hand border of the window.
Zooming Windows
The first click on the window's zoom gadget changes the window to its alternate size; the next click restores it to the size it was before the gadget was clicked.
You will have to specify what the small size of your window will be; Intuition will handle the rest. If the window is sizable and your application opens full size, the setting should be the minimum size of the window, which can vary according to your application's needs. If your application opens small, the zoom gadget's alternate size should be initialized to full size. If the window isn't sizable, the minimum size should be the height of the title bar and whatever width is necessary to fit the title of the window; or you may choose to omit the zoom gadget altogether.
AppWindows
The active part of an AppWindow should be indicated by an icon drop box gadget. This gadget should be an outlined rectangle. If your AppWindow has different areas that perform different operations, each area should have a separate icon drop box.
Fig 4.4: An icon drop box gadget.
Requesters
Many times when attempting a task, a user will reach a time of choice, a fork in the road. At these junctures, good road signs can be provided by requesters. Requesters can be broadly defined as sub-windows that allow the user to control options, access files and confirm actions.
Types of Requesters
Requesters can be modal or non-modal.
Non-modal requesters, also called support windows, act basically like windows. The choices and/or information are presented to the user, but he can temporarily ignore the requester and continue entering data if he wishes.
Modal requesters block input to the application until options are chosen or actions are confirmed.
Use Non-Modal if Possible
Generally, you should use non-modal requesters unless there is some reason to block further input. Modal requesters confine the user's movements - that is always something to avoid if possible.
However, there are times when a modal requester is preferable. One example is a requester found in the utility Media Toolbox. When the user tries to save changes he has made to a hard disk's partitions, a requester appears warning that saving the changes will wipe out all the data on the hard disk. Naturally, this requester should and will block further activity until the user acknowledges the warning.
Use the Wait Pointer with Modal Requesters
While a modal requester is on the screen, the parent window or screen should set its pointer to a wait pointer.
The Modified Project Requester
Whenever the user makes changes to a project currently in memory and subsequently selects an action such as New, Open or Quit, any changes made to the current project will be lost. In that case, a modified project requester similar to the one below should be presented to the user:

Requester Design
If possible, use the standard requesters provided in the ASL library. Requesters are base-level operations and the user shouldn't have to learn new requester operations with each new software package he buys.
If you need to create your own, follow the ASL design. Here's an example of the ASL file requester:

Spend some time on the wording and design of your requesters. Make sure they communicate clearly and succinctly what choices the user has and what will happen as a result of his choice.
Draggable
Both types of requester should be draggable. Even if the user can't enter data to the program, there may be information on the screen that he needs to see and a non-draggable requester may cover that information.
Where to Open Requesters
Requesters should be opened adjoining or within the boundaries of the parent window. Use coordinates relative to the parent window rather than absolute coordinates when positioning a child window.

Positioning is especially important when the user is working with an extremely large virtual screen or a high-resolution monitor. On such a monitor, not limiting your requesters to the parent window boundaries can cause an annoying break in the work flow. Here's an example: the user is working in the lower right corner and you open a requester in the upper left. Relatively, that's a lot of screen real estate to move the pointer across. On a virtual screen the requester may not even show up on the current monitor view, leaving the user to wonder if his action had a result at all.
Always Give a Safe Way Out
Operations should always provide a safe way for the user to back out of a requester. Normally this is handled through a "Cancel" action gadget in the lower right of the requester.
Give Directions
When your program produces a requester indicating its failure to find a file, the requester's title bar should name the program that is looking for the file and the specific name of the file should be given in the text of the requester. For instance, getting the following requester at boot up could severely limit any troubleshooting:


OK and OK
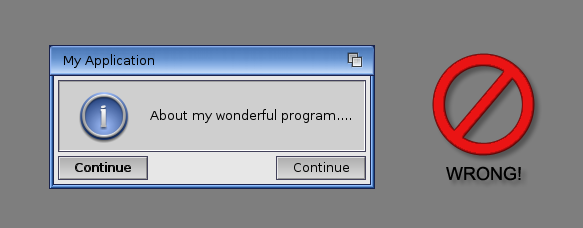
Don't create requesters with two identical action gadgets, such as OK and OK. A single gadget for each choice will suffice.