Copyright (c) Hyperion Entertainment and contributors.
User Interface Style Guide

|
This page is currently being updated to AmigaOS 4.x. Some of the information contained here may not yet be applicable in part or totally. |
Contents
- 1 Introduction
- 2 Preface
- 3 Introduction
- 4 Some Basics
- 5 Screens
- 6 Windows and Requesters
Introduction
The Amiga User Interface Style Guide provides an introduction to, and in-depth explanation of, the issues programmers must understand to create the best user interface for Amiga applications. The guide includes:
- the design principles and metaphors underlying Intuition, the Amiga's graphical user interface;
- guidelines for programs that use the Amiga's high-performance ARexx and Shell interfaces;
- detailed specifications on how to arrange the elements of the Amiga's user interface to make applications consistent, powerful, and easy to use.
For the serious programmer who wants to take full advantage of the Amiga's impressive capabilities, the Amiga User Interface Style Guide is the definitive source of information on designing the front end to Amiga applications.
Preface
Like any written work with a distribution wider than a personal letter, this style guide attempts to be many things to many readers.
After much deliberation we developed the following profiles of the average reader: a current Amiga developer working alone or with one partner; a developer from another platform who would like to develop for the Amiga; a first-time developer; a graphic artist designing a user interace for a developer; a team of developers working for a medium-sized company...the list goes on.
So our intention was to write a manual that introduced the Amiga from basics - in terms a non-technical reader could understand. The GUI sections were especially targeted for the layman. Other sections, such as the ARexx chapter, were structured more like reference guides since they will likely be used by readers with more of a technical background.
Release 2 Assumed
This book was written with Release 2 of the Amiga operating system in mind. All functions, examples and elements herein refer to Release 2.
Amiga Mail Updates
Of course this manual, especially in its first edition, isn't the final word on style for Amiga applications. Interim updates may be published in Amiga Mail, the bi-monthly newsletter for Amiga developers.
nyone may subscribe to Amiga Mail. If you live in North America and want more subscription information, send a self-addressed stamped envelope to:
CATS - Information 1200 Wilson Drive West Chester, PA 19380-4231
Elsewhere, write to your local Commodore office.
Introduction
The purpose of this book is to describe how the user interface of a standard Amiga application should look and operate. It is intended to be read by current developers as well as developers who are considering writing and/or designing application software for the Amiga.
This book assumes some familiarity with computers and their interfaces in general, and with the Amiga's graphic user interface (GUI) in particular, but, for the most part, you do not have to be a programmer to understand the material.
Only the behavioural guidelines for an Amiga application are presented here. The details of how to implement them are covered in other volumes of the Amiga [Technical] Reference Series.
What's In This Book
This document provides the following information:
- the benefits of a standard user interface;
- an overview of the components of the Amiga user interface;
- specifications showing how to use the components of the Amiga user interface to create a standard Amiga application.
The Amiga hardware and system software provide the basic building blocks of the user interface: a mouse and pointer, windows and icons, menus and requesters and more. But it is your software that combines these elements and ultimately determines how the machine will be used.
Non-Stifling Standards
In one sense, this style guide can be considered a book of rules for you to follow when designing application software for the Amiga. It describes the best ways to combine and use elements of the Amiga system software to communicate with the user.
Unlike rule books such as a state's driving code or a company's employee handbook, the style guide's originators don't suggest penalties for violators. In fact, penalties of that sort would be counterproductive. The aim of this book is to establish standards for Amiga applications without stifling creativity. New versions of the Amiga and new types of applications will probably require refinement and expansion of these standards in the future.
That's not to say no penalties exist. In a free, competitive market the only real penalties are financial and self-inflicted. This book has been created under this premise: standardized software will be better for reasons described later in this chapter, and thus, in a competitive situation it should sell better.
In short, these standards were devised to improve your program and the Amiga platform in the eyes of the user.
| This manual describes the best ways to communicate with the user. |
A Point on the Horizon
No one expects every application to conform to every one of the rules and guidelines in this manual.
These rules have not been created in a vacuum. Many of the standards discussed in this manual have been culled from experience - experience gained through the multitudes of Amiga applications released since the Amiga's inception. The writers of this document first looked at what has worked best in specific applications and then tried to transform that raw experience into a standard, efficient and accepted way to do things on the Amiga. The trick was to come up with ideas that worked well and would work well in a variety of situations.
Clearly there will always be exceptions to these rules. Even applications created by Commodore may not comply with every idea in this book.
The hope is that the idealized application described in this manual will be like a point on the horizon you keep in sight throughout the development of your very real program.
| The rules in this manual describe an idealized application not yet created. |
Some Perspective
The user is the most important part of any application. In the past, improving the speed or increasing the capacity of application software has been a major focus of computer programmers. The idea of emphasizing the user interface of a computer system over its performance and capacity is a relatively recent innovation in computer history.
Historically, most users of computer systems were technical people who could tolerate the exacting requirements of expensive computer hardware and their "unfriendly" application designs. Complex commands had to be remembered and typed into a terminal in the proper sequence and thus required these early computers to have a professional staff in order to run them. This made sense because the computing hardware of that era was much more expensive than human labour. The user was there to serve the needs of these expensive machines.
The advent of microprocessors and the long-term trend to lower-priced computers has changed all that. Today's computer user is trying to get work done. The user probably does not know much about computers and may not even know how to type. The human-machine interface has been reversed, and now computers must serve the needs of the user.
The User's Needs
The user's needs are simple:
- the operation of the software should be predictable;
- learning the software should be easy; the software's functions should be easily scannable;
- the software's operations should be consistent throughout tools, applications and similar objects;
- feedback should be provided to the user, so he knows what has happened and what he can do;
- the software should adapt to the users's level of experience.
| The user needs: predictability, intuitiveness, accessibility, consistency, feedback, adaptability and simplicity. |
Consistency
The user's needs listed above really all combine into one: consistency. If your interface is consistent with the model, it becomes predictable; if it can be scanned easily, it provides feedback; if it provides feedback in a reasonable manner, the user always feels comfortable and can master increasing levels of complexity.
Consistency in a user interface allows the user to apply previously learned knowledge to each new application. The user will spend less time figuring out how to get work done, and can therefore be more productive. Learning a new application is much easier if it works just like one the user already understands.
The Amiga is a multitasking computer that allows the user to run more than one application at a time. This makes consistency even more important because the user can easily switch from one application to another. Consistency between applications allows the user to make this switch without having to make a "mental jump" between one way of working and another.
Following standards also makes new applications more familiar; thus the user will probably be less afraid of inadvertently wiping out data or making other non-recoverable mistakes.
| Once again: predictability, intuitiveness, accessibility, consistency, feedback, adaptability and simplicity. |
Filling the Needs
A graphic user interface (GUI) is current the best method available for simplifying the user interface and meeting the needs of the user.
Amongst the first computers to use GUIs were the Xerox Star and Apple Lisa. Based on pioneering research performed at the Xerox Palo Alto Research Centre in the 1970s, these computers allow the user to issue commands with a mouse and pointer. Resources represented by graphic icons can be activated by pointing to them with the mouse, and actions can be performed through mouse-activated menus.
GUIs provide immediate feedback and scanning ability, so users can tell what their options are and don't have to memorize commands. They allow for enormous growth and adaptability of an application, because levels of functions and commands can be buried yet still be graphically accessible. In short, they provide a user interface that lets the user operate, without learning, the computer - in much the same way that the average driver doesn't need to be versed in internal combustion.
By utilitizing standardized tools and objects provided in the GUI, programmers are less likely to invent needlessly different ways of doing things. The interface becomes predictable and consistent.
The Amiga
The Commodore Amiga is a further refinement of this philosophy that puts the needs of the user foremost. Like many other systems, the Amiga has a GUI with a mouse, pointer, windows and menus which makes it easier for users - especially beginners.
But the Amiga also offers two other built-in interfaces: a text-oriented interface, the Shell, an an inter-process scripting language, ARexx.
Together, these three interfaces provide a powerful and flexible environment for both the novice and the expert. In fact a philosophy for the design of the Amiga user interface might be "Power to the User".
Developer-Oriented Benefits to Standarsd
The obvious beneficiary of a good user interface design is the user. He can pick up a new application and learn how to use it, scan its functions to see what it does, apply old knowledge to cut the learning curve, and so on.
But a disciplined approach to designing and building an application also has enormous benefits for the software developer.
Market Acceptance
Marketing is simplified when a product "belongs" in a comfortable environment, sharing features and tools with other popular applications. A user trying out a demo version of your software and your competitor's software in a store rarely has the time to learn a new way of doing things. A familiar environment and controls that work in a predictable manner will allow him to experience what you are really selling - how well your application does its job.
| Some real market-oriented reasons exist for standards too. |
Coexistence
By following the recommended guidelines, applications acquire the ability to inter-operate, thereby increasing each application's value. When applications can inter-operate and share data as well as they can on the Amiga, users can combine in off-the-shelf software packages to create custom solutions for the work they want to do with the Amiga.
Secondly, it is important that applications behave well in a multitasking environment. Sticking to the standards assures peaceful coexistence.
Easier Creation and Maintenance
Design is also simplified when you follow standards.
For one thing, Release 2 of the operating system features toolkits such as GadTools which provide you with pre-coded elements of the GUI. Even when elements aren't provided "prefab", standards allow you to spend less time devising and designing environments and more time working on the actual operations of your program. It also allows you more time for testing. For instance, if you are designing a CAD program, chances are that it is computer-aided design which really interests you. Instead of spending a lot of time working on gadgets to control your application, you could be spending more time working on the actual CAD operations.
Also in the absence of any stanards, progress is more difficult because each application will require an individual upgrade plan.
Power to the User
Clearly, this book was created to sell the idea of standards as much as to simply present those standards. But the reasons for those standards goes beyond an innate need for order originating from some corporate boardroom. The reasons set forth here have been set forth honestly in an attempt to provide more power to the user. This book intends to make clear what features of the user interface will help to make the interface simple - and predicatable - and consistent - and adaptable - and intuitive. This in turn should improve the Amiga market for all of us.
Some Basics
The Amiga is a true multitasking system with three built-in interfaces:
- a graphic user interface (GUI);
- a command line interface [CLI] (the Shell);
- a scripting language that can handle inter-process communication (ARexx).
Of these three interfaces, the GUI dominates. By default, the Amiga presents the user with a graphic interface, Workbench, upon startup. Likewise, even a simple Amiga application will generally present a graphic interface of some sort; text editors, for instance, usually include mouse-driven gadgets and menus.
In addition to the GUI, users can control the Amiga through the Shell. The Shell is a text-based interface that preserves the best features of the "old way" of operating computers - by typing in commands. The Shell trades the GUI's ease of use for a finer level of control and greater power.
| The GUI is the Amiga's default interface. |
With Release 2 of the operating system came a third way of interfacing with the Amiga: inter-process communication (IPC) via ARexx. Simply put, ARexx is a scripting language, but it also acts as a central hub which applications can use to send data and commands to each other. ARexx allows software created by different companies to interface, letting the user create custom applications by integrating off-the-shelf software products. For example, with ARexx it is possible to set up a telecommunications package to dial an electronic bulletin board, download financial data, and then pass that data to a separate spreadsheet package for statistical analysis - without user intrevention other than the original scripting. Arexx is based on REXX, an IPC language used in various forms across many platforms.
Many users consider the choice of interface to be one of the best features of the Amiga. Not only does it offer the user the freedom to choose his favorite means of interacting with the Amiga and with your program, it's also an effective way to provide the right tool for the job and user's level of expertise. For these reasons, your application should support all three interfaces in the manner described in this manual.
| Support all three of the Amiga's interfaces. |
Basics of the Operating System
The following are basic concepts to keep in mind throughout your design work on the Amiga:
Design for the Novice
Designing for the lowest common denominator does not mean your application is doomed to mediocrity. In most cases it just means pondering a little longer on how to solve a problem or present a procedure so that almost anyone can grasp it easily. Even power users appreciate it when you give them simple solutions for such things as hard disk installation or navigation through procedural steps. Conserve your user's energy for creative tasks.
| Conserve the user's energy for creative tasks. |
Let the System Work for You
In general, if the system will do something for you, let it. For example, GadTools provides pre-programmed gadgets for use in your application. If one of these gadgets suits your needs, use it instead of coding your own. Two other examples of using this built-in support are:
- using Intuition (see #Basics of the Gui) to provide many functions of your application's GUI;
- using DOS ReadArgs() to provide support for argument passing.
| If the system will do something for you... let it. |
The Amiga's Resources
Remember that the Amiga is a multitasking system. Any time you allocate a part of the system for your use, you prevent other tasks from using it.
Try your best to economize your use of shared resources. If possible, only obtain a resource when needed and free it as soon as you are done. This applies to just about every computing activity your application can perform. There are only limited amounts of RAM, serial ports, printers and disk drives for all applications to share.
Your application should provide controls that allow the user to temporarily suspend usage of any non-shareable resource it may use, such as the serial or parallel device. For example, a MIDI application should allow the user to suspend serial port usage so he can switch to a terminal package and download a new sample without having to exit the MIDI application.
Speech and Sound
Speech and sound can be excellent ways to provide feedback to the user, especially if the user is visually impaired or if your application includes lengthy processes during which the user might walk away from the system.
However, a significant number of users may be hearing impaired, so don't use sound and speech as the only cue. Use it in conjunction with other cues such as position, size and rendering.
Sounds can be annoying. Provide a means for the user to turn off sound [and/or] speech.
| Provide a means for the user to turn off sounds and/or speech. |
Controls
It may be a good idea to provide additional controls so the user can modify the speech or sound in your program. Consider this if speech/sound is integral to the application. If they are secondary, you may just be over-complicating the controls in your program.
Closing Down the Workbench
If your application needs more memory than is available, it may attempt to close Workbench.
If your application does this, it should allow the user to re-enable Workbench from a menu item if more memory becomes available. A preference setting should also be made available so the user can specify that Workbench should always be closed (or not) on entry to the application.
If your application closes Workbench, it must reopen it again before exiting.
Defining Your Basename
A basename is a short, one-word name that you assign to your application. It's usually (and preferably) the same word as the name of your program's executable - the word a user types into the Shell in order to run your program.
All user-accessible names from your program should be built from the basename. These include such things as ARexx ports, public screen names, and configuration settings names.
For example, a database program called MondoBase may have the basename of MBase. Users running the program from the Shell would type MBase on the command line. The program may open on a public screen named MBase.1 with an ARexx port of the same name.
Basenames should be logical to the user, easily remembered and short. Making it too short, however, could raise the likelihood of conflicts with other programs. If MondoBase's basename were simply M, it could conflict with MusicBoard's basename.
Basics of the GUI
For a sytem with three interfaces, a relatively large section of this book is devoted to the GUI. This isn't surprising when you think about the popularity of GUIs and the fact that a GUI designer needs to worry as much about form as function.
The Amiga GUI has two parts: Intuition and Workbench. As a developer, you will be more concerned with Intuition. It consists of the function libraries and tools you will use to create and run GUIs for your application.
Before talking specifically about the elements of the Amiga GUI (in the next five chapters), some basic elements and techniques need to be discussed.
Metaphor
One of the reasons for the success of GUIs is that they greatly reduce the need to memorize commands and command structures. One technique used to accomplish this is the use of metaphor - GUIs try to mimic the traditional work world in some way.
By presenting what can be frighteningly complex workings as familiar, real-world objects and activities, even novice users can understand and use a computer quickly. Hierarchical filing systems become drawers. RAM caches that spool to disk become clipboards. Pulling an ASCII clip from a buffer into a document becomes pasting.
To employ a metaphor in your application, look for some common physical system that is analogous to the behaviour of the application.
For example, a 3-D modelling package could be designed to work on wire-frame objects as though they were actually physical objects. The user could rotate the object by "grabbing" a corner of the object and pulling just as one would grab the corner of a real object.
Of course, it is not always necessary or even desirable for every interface to be modelled after some physical object.
Object-Action
Most of the popular GUIs today encourage the use of object-action methodology. This simply means that first the user selects the thing he wants something done to, then he selects what he wants to do with it. For example, first he clicks on the object he wants deleted then he chooses the delete function, rather than choosing delete then clicking on the objects to be deleted.
This is done mainly to prevent modality. Modes are generally avoided in GUIs because they can easily become restrictive and confusing to the user. If the user were to select delete before selecting the object(s), he would be in delete mode and could accidentally delete something he wanted to save - especially if he were to go away and come back later. There is also the problem of how to indicate the last object to delete. In general, any mode is limiting and should be avoided if possible.
Focus
When a user is looking at a computer screen, he is most likely to concentrate his attention on one particular spot. In a word processor, he will most likely be looking at the cursor. Or in a CAD program, the focus may be the currently selected line or polygon. Very often, the pointer itself is the focus.
It's important to identify the user's focus because this can be a very effective channel of information. For example, you can animate or change the appearance of the focus object to indicate some change in the program's state. The wait or busy pointer is an example of this. If the wait pointer's clock imagery appeared in the title bar instead of on the pointer, it would be far less effective.
Feedback
Users expect to see an immediate reaction to every action. Even if the action will take some time, they expect to see some indication of "I'm working on it" such as the normal pointer changing to a wait pointer.
Try to provide feedback through as many appropriate media as you can. For example, when a user drags a note in a music package, he could hear the pitch change as well as see the note move. After all, the visual graphic of the note is only a representation of the sound of the note - and that's what the user is really interested in.
It's usually easy to provide instantaneous feedback to simple actions, but for more complex or time-consuming actions, a surrogate feedback may be necessary. A familiar example of this is the way windows are dragged on the Amiga - you don't drag a window, you drag an outline of it. Another example of feedback on time-consuming activities is the word processor that refreshes just the line being worked on as the user is typing, and the whole display whenever there is some processing time to spare. This gives the illusion of responsiveness, which from the user's point of view is as good as the real thing.
| When the user attempts an action, provide feedback. |
Color
Color is a very powerful medium of communication. Be conscious of what message you are communicating.
Keep in mind that simple images with fewer colors usually work better than complicated colorful ones. When choosing default colors for an application, do not use intense combinations like blue/yellow, red/green, red/blue or green/blue. Use subdued colors instead of fully saturated colors. Color can set the mood of your program and that mood should be one that the user can live with for extended periods of time.
Give Controls
For all the screens you set up within your application, provide the user with the ability to load, save and edit the colour palette. When the user makes a change to the color palette, examine the new palette to assign the appropriate colors for rendering.
Color as a Cue
Be consistent when using color to indicate meaning. Window backgrounds should be in the background color, text in the text color and headings in highlighted text.
Beware of using color alone to convey information - especially in small areas of the display. Some users may work on a monochrome display. Keep in mind also that many people are color blind. For these reasons, try to reserve the use of color only as an extra cue, used in conjunction with other cues such as position, size and rendering.
| Don't use color as the sole cue - some users work in monochrome. |
Check Visibility
The Amiga's Preferences editors allow users to run their applications in two colours. Certain high-resolution monitors have only grey-scale displays. Because of these cases, if your application can open on Workbench or a public custom screen, you should check that your graphics and text can be read on a monochrome or grey-scale display.
Elements should be visible, should continue to provide visual feedback, and should be recognizable as the same element whether in color or monochrome. Basically, you should make sure that all your functionally significant colors contrast with adjacent functionally significant colors. It's more a matter of the color's brightness or luminance than the actual color itself.
Commodore's high-resolution grey-scale monitor (A2024), for instance, uses patterns made up of its four basic greys to make more shades when running in medium and low resolutions. At these resolutions, things look best if you choose a color that maps to a solid, not patterned, grey. But these colors are not obvious.
One palette that produces solid greys follows:
Colour 0: Light Grey, RGB=10,8,6 Colour 1: Black, RGB=0,0,2 Colour 2: White, RGB=15,15,15 Colour 3: Dark Grey, RGB=7,7,9
Fonts
Users can specify which font the system should use for the Workbench icon font, the screen font (the preferred system font) and the system default font (a default monospaced font). These are selected with the Font Preference editor in the Workbench's Prefs drawer.
Your application should try to adjust itself to whatever size the user may select. Menus, windows, requesters and gadgets must all be adjusted to allow the various text sizes to fit.
Keep in mind that the chosen font may be monospaced or proportionally spaced, and not every application can handle a proportional font. A spreadsheet, for example, depends on the font being monospaced to properly handle the columnar data it manipulates. If your application needs a monospaced font it should honour whatever the user has chosen to be the default system font - that font is guaranteed to be monospaced.
If your application can handle a proportional font, however, it should honour whatever the user has chosen to be the screen font.
Internationalization
Since the Amiga is sold in a world market, internationalization is an important design factor in your application. One of the most important and fundamental issues to consider when thinking about internationalization is the difference in length of the text between English and any other language.
English is one of the most terse language, and when converting English to, say, German the text the text is bound to grow 30-50% in size.
Another thing to keep in mind is the desirability of building a text table that is centrally located so that it can be adjusted by the user. Do not scatter embedded text throughout your application; consider putting it in a file instead. This way, the text can be easily localized by updating one central table, or even by loading a new text table from disk.
Don't make every text item adjustable. For instance, if your application incorporates a procedural language or ARexx keywords, do not allow these special words to be localized. To do so would severely hurt the ability to share scripts between international users.
If your application provides database-like operations that involve money, numbers, telephone numbers and addresses, remember that these sort of fields vary in usage from country to country. The table below lists some of the differences.
International Formats
| Language | Date | Time | Hours | Decimal | Thousands Separator |
|---|---|---|---|---|---|
| American English | mm/dd/yy | hh:mm:ss | 12 hr | period | comma |
| Australian English | dd/mm/yy | hh:mm:ss | 12 hr | period | comma |
| British English | dd/mm/yy | hh:mm:ss | 12 hr | period | comma |
| Canadian French | dd/mm/yy | hh:mm:ss | 24 hr | comma | space |
| Danish | dd/mm/yy | hh:mm:ss | 24 hr | comma | period |
| Dutch | dd-mm-yy | hh:mm:ss | 24 hr | comma | period |
| Finnish | d.m.yyyy | hh.mm.ss | 24 hr | comma | space |
| Flemish | dd-mm-yy | hh:mm:ss | 24 hr | comma | period |
| French | dd.mm.yy | hh:mm:ss | 24 hr | comma | space |
| German | dd.mm.yy | hh:mm:ss | 24 hr | comma | period |
| Italian | dd-mm-yy | hh:mm:ss | 24 hr | comma | period |
| Norwegian | dd-mm-yy | hh:mm:ss | 24 hr | comma | space |
| Portuguese | yy/mm/dd | hh:mm:ss | 24 hr | comma | space |
| Spanish | dd/mm/yy | hh:mm:ss | 24 hr | comma | period |
| Swedish | yy-mm-dd | hh.mm.ss | 24 hr | comma | space |
| Swiss French | dd.mm.yy | hh:mm:ss | 24 hr | period | apostrophe |
| Swiss German | dd.mm.yy | hh:mm:ss | 24 hr | period | apostrophe |
| It is best to build internationalization into your application from the start. |
The 3-D Look
Release 2 of the Amiga operating system features a three-dimensional look to its GUI. Whenever possible, elements are drawn so that light appears to come from the upper left of the display with shadows cast to the lower right. This gives the illusion of depth.
The outside border of a raised object has thin lines forming the top and left sides; dark lines for the bottom and right sides. Reverse these colours for a recessed image.
Using this simulated depth, you can make images appear to be standing out or recessed in the display, thus giving the user a context cue at the same time.
Fig 2.1: Raised and recessed images.
Fig 2.2: Closeup view of 3-D box corner with a pixel grid superimposed.
If an icon or gadget appears raised, this means it is available for use or modifiable. If its default appearance is recessed, this means it is unmodifiable or for display purposes only.
Another context cue: when a user clicks on an icon or a button-like gadget, it should change from a raised image to a recessed, highlighted image. This goes along the basic idea of providing feedback that the attempted action (clicking on an action gadget, for example) has worked.
Objects that highlight should show distinctly different imagery between highlighted and non-highlighted states. One convention used by Workbench is to display the image in complementary colors.
Ghosting
When a control is unavailable for selection, it should be obviously unselectable. Do not allow the user to select something that does nothing in response.
Fig 2.3: Examples of non-highlighted and highlighted gadgets.
Intuition will automatically display a ghosting pattern - a grid of dots in the "shadow" colour - over an unavailable control. If, however, you need to do it manually, follow the example shown below:
Fig 2.4: A normal and enlarged view of a ghosted gadget.
GadTools
If you are developing for the Release 2 environment, you don't need to worry about incorporating the 3-D look into your gadgets - GadTools will do it for you. GadTools is a toolkit that supplies pre-programmed, standard application gadgets for use in your application.
Whenever possible you should let GadTools work for you. Even beyond the standardization of function it provides, this tool frees you to spend more time and effort on the crux of your application.
The System as your Guide
In the absence of any system-provided support, or if the special needs of your application require you to build your own elements, use existing system elements as a general guide to style and function.
The Mouse
Having graphics on the screen that represent something to the user is good, but you need a way for the user to interact with those graphics. Although a number of devices can be used to do this on the Amiga (including a touch screen, a joystick or even the keyboard), most often the user will interface with the GUI via a two-button mouse.
Using a mouse can become a seamless, unconscious act for most users in the same way that a typist can type the letter "k" without consciously thinking: "Let's see...right hand, third finger from the right." Typists are able to do that because typewriter manufacturers make their keyboards consistent. Likewise, it is important that your software follows rules of mouse usage so that the GUI is "mechanically" consistent.
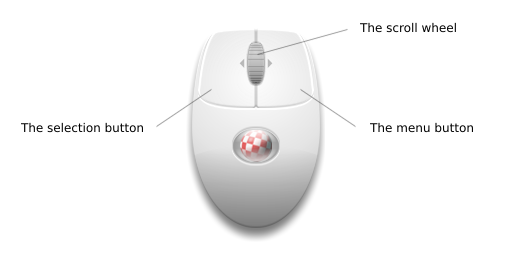
The standard Amiga mouse has two buttons: the selection button (left) and the menu button (right). A scroll wheel acts as a middle button as well as vertical scrolling.
The selection button (the left mouse button) selects or operates gadgets, icons, windows and screens. It can also be used to select special objects unique to your application (eg. the note object in a music package) or to set the pen "down" in a drawing operation.
The menu button (the right mouse button) actives the menu system and allows the user to choose a menu item. The menu button may also be used to abort a selection button operation. For example, the user is dragging a window around by holding down the selection button and moving the mouse. If he decides that this action was a mistake and wants the window back where it was originally, he can press the menu button and the window should snap back to its original position.
| Follow basic rules for the mouse so that its use becomes instinctive. |
Activating Tools
Clicking on a tool gadget, such as the Fill tool in a paint package, with the selection button should activate the tool. If appropriate, a double-click could activate a settings editor for the tool so that the user can fine-tune the way the tool works.
Triggering a Process
When the selection of something will trigger a process, the action should occur on the release of the mouse button - not the downpress. This way the user can change his mind about the operation and move the mouse away from the object before he releases the button.
| Actions should be triggered on the release of the selection button. |
Current Objects
When an object is selected, that object is considered to be the current object. Some examples are: the highlighted section in a CAD program, a note in a music program, or the character under the cursor in a word processor. When the user chooses an action (via a menu item, for example) that action is carried out on the current object. For example, in a desktop publishing program the user can click on a text box and make that the current object. If the user selects an action such as "erase" or "copy", that action is performed on that text box.
Shift Selecting
In some instances, a user can select more than one item at once by using shift selection. The user clicks on an item with the selection button. While holding the Shift key down, the user can then select any number of objects. The result is called a @{i}selected group@{ui}. Some examples of objects that could be grouped are: columnar text boxes in a DTP program, notes in a music program and text items in a list.
Some actions that can be carried out on current objects will still apply to a group, such as copy or delete, but others may not. For example, you can have a requester showing the attributes of a current object but it would be difficult to have such a requester for a group of dissimilar objects.
Dragging
Objects can also be grouped by dragging. Dragging, a common mouse operation on many platforms, involves holding the selection button down while moving the mouse. There are two types of dragging: contiguous and non-contiguous.
A good example of contiguous dragging can be found in a word processor. The user clicks on a letter then, without releasing the selection button, moves the cursor somewhere else in the text. The first letter he clicked on becomes the "anchor" point and all the text between the anchor point and the point where the selection button was released should be highlighted. The highlighted text is now a selected group.
Objects can also be grouped contiguously by the use of the marquee. When the mouse is dragged on Workbench, for example, an animated dotted line, the marquee, marks the area covered by the mouse. All the icons within the marquee will be selected.
Fig 2.6: Grouping by using the marquee.
Less common is non-contiguous dragging. One example of this is a program that allows the user to drag select a section of text and then deselect individual lines by clicking on them. The deselected line can be in between two selected lines.
In both styles of dragging, the display should scroll automatically if the mouse goes beyond the boundaries of the display region.
Four Ways to Highlight Text
There are four methods you can use in your program to highlight text: dragging (see the previous section), extended selection, multiple-clicking and selecting all.
With extended sselection, the user clicks the cursor in the text (this becomes the anchor point), then shift-clicks the cursor at another place in the text. The area between the anchor point and where he shift-clicked will be highlighted. Note that the user can adjust the window's scroll bar between clicks and thus highlight a very wide range.
If you employ the multiple-click method, the user can select a word by double-clicking on it, or select a paragraph by triple-clicking on it. (Note: these are not timed clicks.) A "word" can be defined simply as anything with spaces around it, or you can use a more complex definition. A fourth click should revert back to a normal cursor.
Selecting all would feature a menu item that would select all the characters in the document. This action shouldn't select the document as well; that is, any actions chosen for the selected group should not act upon the document itself. For example, if the user chooses select all and then erase, all the characters should vanish from the document's window but the window should remain.
Current Objects vs. Selected Groups
Current objects and selected groups should not co-exist in the same application. In other words, no matter how many projects your application may run simultaneously, there should be only one current object or one selected group at any one time. If the user has a current object, then creates a group through shift selection, there should no longer be a current object.
| There should only be one current object or one selected group at one time. |
Selection Context
Confine the user's ability to select to a single context or "level". For example, don't let the user select documents and characters at the same time. You can allow him to select any numbers of characters in a document, or any number of documents, but not both at once.
The Pointer
The Amiga uses a pointer that the user can redesign.
The default pointer looks like this:
Fig 2.7: The default pointer with a superimposed pixel grid.
Your application can use a custom pointer instead of the standard. The arrangement of color intensity in your custom pointer should be consistent with that of the standard pointer - especially since two different applications can share the same screen.
Technical note: here's how the colours should be set up:
Colour 0 Transparent Colour 1 Medium intensity Colour 2 Darkest Colour 3 Brightest
The pointer should be framed by either color 1 or color 3 to ensure its contrast on most screens.
Waiting
When your application is busy with a task and temporarily cannot accept input, another pointer, known as a wait pointer, appears.
Currently the wait pointer used by Workbench is not accessible by developers. Shown here is a pixel-by-pixel view of Workbench's wait pointer if you want to make yours look similar.
Fig 2.8: Workbench's wait pointer with a superimposed pixel grid.
If the wait is for a measured amount of work, such as in a ray-tracing program, your application should provide a requester that shows the progress of the activity. The progress requester should have a gadget on it allowing the user to stop the activity.
Fig 2.9: A sample progress requester indicating the progress of a time-consuming activity.
Use a progress requester like the one shown on the previous page instead of an animated pointer to indicate that the application is busy. Here's why: A man is rendering a simple object with a ray-tracing package. While waiting for that to finish, he decides to write a letter in a word processing package that opens on the same screen but in a different window. If the ray-tracing program displayed a progress requester, he could see when the rendering was done. But if it used an animated pointer, that pointer would disappear when he clicked in the word processing window.
Don't tie a wait pointer to the progress requester (i.e. when the user clicks on the progress the pointer changes to a wait pointer). If you do, the user may think he can't activate the "Stop" gadget.
Don't show multiple cycles in the same progress bar. For example, if the progress bar reads "Calculating...", fills up and then reads "Rendering...", you've falsely built up the hopes of the user. Instead, use multiple bars if knowing the progress of each task is important to the user, or a single bar that is filled only once if knowing when the job is done is all that is important.
Pointers with Purpose
Pointers can be used to give the user a context cue.
For instance, if your application supports different tools, such as the sketch tool or the fill tool in a paint program, the pointer imagery can reflect the currently selected tool.
Or, if your window is divided into distinct areas with different uses, it might be more appropriate to have the pointer image reflect its current purpose based on its position. The pointer for a CAD program, for example, might be a cross-hair while it is over the drawing area, but turn into the standard arrow when it is over the control panel area.
Resolutions
The Amiga hardware and software offers a variety of resolutions for the user to choose from. The resolution refers to the number of pixels in that mode. For instance, a common Amiga resolution of 640x200 refers to the number of pixels in height and width, respectively.
If you allow the user to choose resolutions, make sure that your GUI fits comfortably on whatever screen the user has chosen. A good way to do this is by checking it on a least common denominator resolution - a non-interlaced, non-overscan NTSC screen (640x200) with a Topaz 8 font. You don't need to set these as defaults; just make sure that what you create will look and function normally when set to these settings.
If your original target audience will most likely be using PAL, it's still a good idea to design with a 640x200 NTSC screen in mind so your distribution isn't limited later.
Respect the choices the user has made in his Preferences setup for resolution and how large a display should be set up.
| Design your GUI on a 640x200 screen with the Topaz 8 font. |
Technical note: If your application is text-oriented, make sure you use the text overscan setting. If it's graphic-oriented, use the "standard" overscan setting. The user can set both of these by using Workbench's Overscan Preferences editor.
Screens
By organizing raw data into neat and friendly metaphors, GUIs make using a computer more intuitive and comprehensible. Still, sifting through the many possibilities in an effort to get to a desired task can often lead the user to wonder: "Where am I?" and "What should I do next?" The fact that the Amiga multitasks - that is, it allows the user to run a number of applications at the same time - only increases the need for strong context cues.
When your application is run, it indicates the new context by either opening up in a window or on its own screen. Thus, screens and windows provide the main cues that tell the user where they are at any given moment.
Defining Screens
Screens are unique to the Amiga. Other platforms have a single environment filling the monitor view or perhaps extending beyond that in height and width. On the Amiga, a user can have multiple screens, each an environment unto itself with its own palette, resolution and fonts - running at the same time.
Typically, screens are at least as wide as the monitor display and have a single title bar at the top of the screen which is shared by all the applications that operate within that screen. It is possible, however, to have screens that are larger than the display area (known as virtual screens), or to have a screen that is not as tall as the monitor display. Applications will sometimes use the shorter screens as control panels in a different resolution than the display area. Workbench is the default screen a user is presented with upon booting the machine.
Screens cannot be resized. New screens usually appear in front of existing screens. The user can access screens in the back by dragging the front screen down or flipping through the screens by using the screen depth gadget or keyboard combinations.
Fig 3.1: The Workbench Screen.
Types of Screens
Your application can open on one of three types of screens: the Workbench screen, a public custom screen that your application shares with other programs, or your own private custom screen.
When your application uses the Workbench screen, it opens a window on the Workbench, using the palette, resolution and fonts that are defined in the Workbench Prefs.
Fig 3.2: A text editor open on the Workbench screen.
The Workbench screen is a public screen - that is, it can be used by any application. If your program needs a different resolution or palette than the user has chosen for his Workbench preferences, it should open on a public custom screen unless its requirements are restrictive enough to warrant a private custom screen.
By keeping your custom screen public, you allow users to access other, perhaps supportive, applications without having to flip your application to the rear. Or, if the user is already running an application on a public screen with the proper palette and resolution requirements, he can open your program on that screen.
Fig 3.3: A text editor opened on an interlaced public custom screen.
A private custom screen is one that you set up to your specifications and which only your application may use. Private custom screens should be used only when your application has unusual rendering or resolution requirements, or when you need to be able to operate on the whole screen directly. An example of this would be an animation program that needs to switch viewports rapidly in order to get smooth motion.
Technical note: If your application opens a custom screen, make sure you redirect requesters to the custom screen - this applies to relevant DOS requesters as well as your application's requesters.
Respect User Choice
Let the user decide, if possible, whether to open your application on Workbench or on another screen. If he decides to open it on a custom public screen, let him choose whether it will be a new screen or one that has already been created by a different application.
Likewise, respect choices the user has already made. All custom screens, whether public or private, should default to the basic parameters established in Workbench's Preferences, unless your application has special requirements.
If your application provides overscan capabilities you should respect the settings that the user has established in the Overscan editor found in Workbench's Prefs directory.
Screen Design
Screens should have a depth gadget. If you have room, you should try not to obscure the screen depth gadget from view by opening windows that cover up the screen's depth gadget.
The screen your application opens on should open in front of any other screens that are open.
Auto-scrolling
Applications that open screens larger than the display area should provide the ability to auto-scroll. Moving the mouse to any of the display bounds should automatically scroll the screen to show more information in that area.
| Screens that open larger than the display area should offer an auto-scrolling function. |
Naming Your Public Screens
Public screens are identified by their name. To name a public screen, use your application's basename (see Defining Your Basename) followed by an invocation count. The name should be in upper-case.
For instance, a terminal package with the basename Axelterm that opens its own public screen should name the screen AXELTERM.1. On a system with a multi-serial port card, the user may decide to run a second copy of the package. That second public screen should be named AXELTERM.2.
Some applications may use two screens during the same invocation of the program. For example, a paint program named VanGogh (with the basename VGOGH) may use one screen for the "canvas" and another screen with a different resolution for the control panel. In that case, the screens could be named VGOGHPAD.1 and VGOGHPANEL.1.
Windows and Requesters
The last chapter noted that context cues on the Amiga come in the form of screens, windows and requesters. Whereas screens represent general environments, windows and requesters show the user where he is much more specifically.
A Safe Place to Click
Try to provide a safe place on each window where the user can activate it without altering any previous work. For instance, if the user were to return to a text processor window after checking his email, he should be able to activate the window and not have his cursor move. The title bar is a good area for this.
If your application uses the whole window for operations and has has no window title bar (like some paint packages), let the first click of the mouse on an inactive window activate the window instead of doing an operation.
Fig 4.1: A window.
Size and Position
Each window opened by your application should be able to fit within a medium resolution screen, 640x200, with the Topaz 8 font. These don't need to be the defaults, just a working guideline. See Resolutions for more information on this.
Your application should provide a default location and size for its windows. By default the windows should open within the current view area of the screen (remember that some users work with virtual screens) and should be scaled per the current resolution. You should, however, let the user override these defaults both temporarily and permanently.
For example, if the user moves or resizes a window during a session and later closes the window, your application should remember those settings and use them if the user reopens the window within that session (a "session" being the time between when the user starts the application and when he chooses the Quit Program menu item). In this case, your program should remember the user-specified positions only for the length of the session.
Let the user store his preferred window position "permanently" via the Save Settings menu option (see Menu for more information on menus). Unlike the scenario in the previous paragraph where the position is remembered only for that session, Save Settings saves the position for use each time the application is opened.
| The save Settings menu option allows the user to specify a default size and position for windows. |
Opening at Different Resolutions
Save Settings should also save the screen width and height so that the window rectangle can be scaled, if necessary, according to the screen size.
For instance, imagine that the user has set his preferred window position to the lower half of a 640x400 screen. If he later runs the same application on a 640x200 screen, the window will have to be adjusted to fit properly on the screen. The first action to take would be to move the window to a place on the screen where it will fit. If this doesn't take care of the problem, the window should be scaled.
In the example above, the screen height was halved, so the position of the window's top edge should be moved up halfway to the top of the screen. If the window has a sizing gadget, the window size should be scaled as well. Be sure to take into consideration the font used in the window title bar when computing the window's maximum/minimum sizes.
If you're window can't be scaled and doesn't fit in a certain resolution, consider restricting the screen's resolution that the window opens on. Try, though, to respect whatever choices the user makes.
Opening on a Virtual Screen
Screens can be many times the size of the actual display area. When opening a window within one of these screens, make sure the window is positioned by default in the onscreen display area, but if the user changes those defaults via the Save Settings menu option, respect the user's settings, even if it causes your window to open offscreen. He may have a reason for wanting the window to appear where it does.
Successive Windows
When your application opens a number of project windows, you may want to position each successive window slightly lower than the previous one - preferably, the height of the title bar plus one pixel. This will leave the window depth arrangement gadget open.
Fig 4.2: Overlapping windows.
Window Gadgets
Here is a specific discussion of when and how to use system gadgets on your windows. More about gadgets can be found in the next chapter.
Fig 4.3: Window gadgets.
Dragging Windows
Whenever possible, windows should be draggable.
Requesters and support windows should always have a title bar that can be used to drag the window. An immovable support window could block important information that relates to it. A Find and Replace window, for example, may obscure the view and thus the spelling of the word the user wants to search for in the document.
Sizing and Scrolling Gadgets
When a window contains a view or editing area, like in a text editor, it should have a sizing gadget so the user can adjust the window to show more information. If the entire window is used as the view area, a scroll gadget should be added in the right-hand border of the window.
Zooming Windows
The first click on the window's zoom gadget changes the window to its alternate size; the next click restores it to the size it was before the gadget was clicked.
You will have to specify what the small size of your window will be; Intuition will handle the rest. If the window is sizable and your application opens full size, the setting should be the minimum size of the window, which can vary according to your application's needs. If your application opens small, the zoom gadget's alternate size should be initialized to full size. If the window isn't sizable, the minimum size should be the height of the title bar and whatever width is necessary to fit the title of the window; or you may choose to omit the zoom gadget altogether.
AppWindows
The active part of an AppWindow (see Chapter 7 for a discussion of AppWindows) should be indicated by an icon drop box gadget. This gadget should be an outlined rectangle. If your AppWindow has different areas that perform different operations, each area should have a separate icon drop box.
Fig 4.4: An icon drop box gadget.
Requesters
Many times when attempting a task, a user will reach a time of choice, a fork in the road. At these junctures, good road signs can be provided by requesters. Requesters can be broadly defined as sub-windows that allow the user to control options, access files and confirm actions.
Types of Requesters
Requesters can be modal or non-modal.
Non-modal requesters, also called support windows, act basically like windows. The choices and/or information are presented to the user, but he can temporarily ignore the requester and continue entering data if he wishes.
Modal requesters block input to the application until options are chosen or actions are confirmed.
Use Non-Modal if Possible
Generally, you should use non-modal requesters unless there is some reason to block further input. Modal requesters confine the user's movements - that is always something to avoid if possible.
However, there are times when a modal requester is preferable. One example is a requester found in the utility HDToolbox. When the user tries to save changes he has made to a hard disk's partitions, a requester appears warning that saving the changes will wipe out all the data on the hard disk. Naturally, this requester should and will block further activity until the user acknowledges the warning.
Use the Wait Pointer with Modal Requesters
While a modal requester is on the screen, the parent window or screen should set its pointer to a wait pointer.
The Modified Project Requester
Whenever the user makes changes to a project currently in memory and subsequently selects an action such as New, Open or Quit, any changes made to the current project will be lost. In that case, a modified project requester similar to the one below should be presented to the user:
Fig 4.5: A requester which should be used if the user tries to leave a file before saving the changes.
Requester Design
If possible, use the standard requesters provided in the ASL library. Requesters are base-level operations and the user shouldn't have to learn new requester operations with each new software package he buys.
If you need to create your own, follow the ASL design. Here's an example of the ASL file requester:
Fig 4.6: The standard ASL file requester shown here is the actual size it would be on a 640x200 screen.
Spend some time on the wording and design of your requesters. Make sure they communicate clearly and succinctly what choices the user has and what will happen as a result of his choice.
Draggable
Both types of requester should be draggable. Even if the user can't enter data to the program, there may be information on the screen that he needs to see and a non-draggable requester may cover that information.
Where to Open Requesters
Requesters should be opened adjoining or within the boundaries of the parent window. Use coordinates relative to the parent window rather than absolute coordinates when positioning a child window.
Fig 4.7: A find and replace support window opening within the boundaries of the parent window.
Positioning is especially important when the user is working with an extremely large virtual screen or a high-resolution monitor such as Commodore's A2024. On a monitor like the A2024, not limiting your requesters to the parent window boundaries can cause an annoying break in the work flow. Here's an example: the user is working in the lower right corner and you open a requester in the upper left. Relatively, that's a lot of screen real estate to move the pointer across. On a virtual screen the requester may not even show up on the current monitor view, leaving the user to wonder if his action had a result at all.
Always Give a Safe Way Out
Operations should always provide a safe way for the user to back out of a requester. Normally this is handled through a "Cancel" action gadget in the lower right of the requester.
Give Directions
When your program produces a requester indicating its failure to find a file, the requester's title bar should name the program that is looking for the file and the specific name of the file should be given in the text of the requester. For instance, getting the following requester at boot up could severely limit any troubleshooting:
Fig 4.8: The wrong way to do a requester stating that a file can't be found.
Fig 4.9: The correct way to tell the user that your application can't find a file.
OK and OK
Don't create requesters with two identical action gadgets, such as OK and OK. A single gadget for each choice will suffice.
Fig 4.10: Another incorrect requester. This one gives two identical action gadgets and no way for the user to back out of the operation.