Copyright (c) Hyperion Entertainment and contributors.
UI Style Guide Basics: Difference between revisions
Steven Solie (talk | contribs) |
Steven Solie (talk | contribs) No edit summary |
||
| (24 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
[[Category:User Interface Style Guide]] |
|||
== Some Basics == |
|||
The Amiga is a true multitasking system with three built-in interfaces: |
The Amiga is a true multitasking system with three built-in interfaces: |
||
* a graphic user interface (GUI); |
* a graphic user interface (GUI) (the Workbench); |
||
* a command line interface [CLI] (the Shell); |
* a command line interface [CLI] (the Shell); |
||
| Line 11: | Line 14: | ||
In addition to the GUI, users can control the Amiga through the Shell. The Shell is a text-based interface that preserves the best features of the "old way" of operating computers - by typing in commands. The Shell trades the GUI's ease of use for a finer level of control and greater power. |
In addition to the GUI, users can control the Amiga through the Shell. The Shell is a text-based interface that preserves the best features of the "old way" of operating computers - by typing in commands. The Shell trades the GUI's ease of use for a finer level of control and greater power. |
||
| ⚫ | |||
{| class="wikitable" |
|||
| ⚫ | |||
|} |
|||
With Release 2 of the operating system came a third way of interfacing with the Amiga: inter-process communication (IPC) via ARexx. Simply put, ARexx is a scripting language, but it also acts as a central hub which applications can use to send data and commands to each other. ARexx allows software created by different companies to interface, letting the user create custom applications by integrating off-the-shelf software products. For example, with ARexx it is possible to set up a telecommunications package to dial an electronic bulletin board, download financial data, and then pass that data to a separate spreadsheet package for statistical analysis - without user |
With Release 2 of the operating system came a third way of interfacing with the Amiga: inter-process communication (IPC) via ARexx. Simply put, ARexx is a scripting language, but it also acts as a central hub which applications can use to send data and commands to each other. ARexx allows software created by different companies to interface, letting the user create custom applications by integrating off-the-shelf software products. For example, with ARexx it is possible to set up a telecommunications package to dial an electronic bulletin board, download financial data, and then pass that data to a separate spreadsheet package for statistical analysis - without user intervention other than the original scripting. Arexx is based on REXX, an IPC language used in various forms across many platforms. |
||
Many users consider the choice of interface to be one of the best features of the Amiga. Not only does it offer the user the freedom to choose his favorite means of interacting with the Amiga and with your program, it's also an effective way to provide the right tool for the job and user's level of expertise. For these reasons, your application should support all three interfaces in the manner described in this manual. |
Many users consider the choice of interface to be one of the best features of the Amiga. Not only does it offer the user the freedom to choose his favorite means of interacting with the Amiga and with your program, it's also an effective way to provide the right tool for the job and user's level of expertise. For these reasons, your application should support all three interfaces in the manner described in this manual. |
||
| ⚫ | |||
{| class="wikitable" |
|||
| ⚫ | |||
|} |
|||
== Basics of the Operating System == |
== Basics of the Operating System == |
||
| Line 31: | Line 30: | ||
Designing for the lowest common denominator does not mean your application is doomed to mediocrity. In most cases it just means pondering a little longer on how to solve a problem or present a procedure so that almost anyone can grasp it easily. Even power users appreciate it when you give them simple solutions for such things as hard disk installation or navigation through procedural steps. Conserve your user's energy for creative tasks. |
Designing for the lowest common denominator does not mean your application is doomed to mediocrity. In most cases it just means pondering a little longer on how to solve a problem or present a procedure so that almost anyone can grasp it easily. Even power users appreciate it when you give them simple solutions for such things as hard disk installation or navigation through procedural steps. Conserve your user's energy for creative tasks. |
||
| ⚫ | |||
{| class="wikitable" |
|||
| ⚫ | |||
|} |
|||
=== Let the System Work for You === |
=== Let the System Work for You === |
||
| Line 43: | Line 40: | ||
* using DOS ReadArgs() to provide support for argument passing. |
* using DOS ReadArgs() to provide support for argument passing. |
||
| ⚫ | |||
{| class="wikitable" |
|||
| ⚫ | |||
|} |
|||
=== The Amiga's Resources === |
=== The Amiga's Resources === |
||
| Line 63: | Line 58: | ||
Sounds can be annoying. Provide a means for the user to turn off sound [and/or] speech. |
Sounds can be annoying. Provide a means for the user to turn off sound [and/or] speech. |
||
| ⚫ | |||
{| class="wikitable" |
|||
| ⚫ | |||
|} |
|||
==== Controls ==== |
==== Controls ==== |
||
| Line 129: | Line 122: | ||
It's usually easy to provide instantaneous feedback to simple actions, but for more complex or time-consuming actions, a surrogate feedback may be necessary. A familiar example of this is the way windows are dragged on the Amiga - you don't drag a window, you drag an outline of it. Another example of feedback on time-consuming activities is the word processor that refreshes just the line being worked on as the user is typing, and the whole display whenever there is some processing time to spare. This gives the illusion of responsiveness, which from the user's point of view is as good as the real thing. |
It's usually easy to provide instantaneous feedback to simple actions, but for more complex or time-consuming actions, a surrogate feedback may be necessary. A familiar example of this is the way windows are dragged on the Amiga - you don't drag a window, you drag an outline of it. Another example of feedback on time-consuming activities is the word processor that refreshes just the line being worked on as the user is typing, and the whole display whenever there is some processing time to spare. This gives the illusion of responsiveness, which from the user's point of view is as good as the real thing. |
||
| ⚫ | |||
{| class="wikitable" |
|||
| ⚫ | |||
|} |
|||
=== Color === |
=== Color === |
||
| Line 149: | Line 140: | ||
Beware of using color alone to convey information - especially in small areas of the display. Some users may work on a monochrome display. Keep in mind also that many people are color blind. For these reasons, try to reserve the use of color only as an extra cue, used in conjunction with other cues such as position, size and rendering. |
Beware of using color alone to convey information - especially in small areas of the display. Some users may work on a monochrome display. Keep in mind also that many people are color blind. For these reasons, try to reserve the use of color only as an extra cue, used in conjunction with other cues such as position, size and rendering. |
||
| ⚫ | |||
{| class="wikitable" |
|||
| ⚫ | |||
|} |
|||
==== Check Visibility ==== |
==== Check Visibility ==== |
||
| Line 182: | Line 171: | ||
Since the Amiga is sold in a world market, internationalization is an important design factor in your application. One of the most important and fundamental issues to consider when thinking about internationalization is the difference in length of the text between English and any other language. |
Since the Amiga is sold in a world market, internationalization is an important design factor in your application. One of the most important and fundamental issues to consider when thinking about internationalization is the difference in length of the text between English and any other language. |
||
English is one of the most terse |
English is one of the most terse languages and when converting English to, say, German the text is bound to grow 30-50% in size. |
||
Another thing to keep in mind is the desirability of building a text table that is centrally located so that it can be adjusted by the user. Do not scatter embedded text throughout your application; consider putting it in a file instead. This way, the text can be easily localized by updating one central table, or even by loading a new text table from disk. |
Another thing to keep in mind is the desirability of building a text table that is centrally located so that it can be adjusted by the user. Do not scatter embedded text throughout your application; consider putting it in a file instead. This way, the text can be easily localized by updating one central table, or even by loading a new text table from disk. |
||
| Line 234: | Line 223: | ||
|} |
|} |
||
| ⚫ | |||
{| class="wikitable" |
|||
| ⚫ | |||
|} |
|||
=== The 3-D Look === |
=== The 3-D Look === |
||
Release 2 of the Amiga operating system first introduced a three-dimensional look to its GUI. Whenever possible, elements are drawn so that light appears to come from the upper left of the display with shadows cast to the lower right. This gives the illusion of depth. |
Release 2 of the Amiga operating system first introduced a three-dimensional look to its GUI. Whenever possible, elements are drawn so that light appears to come from the upper left of the display with shadows cast to the lower right. This gives the illusion of depth. |
||
[[File:SGFig2-1.PNG|frame|left|Raised and recessed buttons]] |
|||
The outside border of a raised object has thin lines forming the top and left sides; dark lines for the bottom and right sides. Reverse these colors for a recessed image. |
The outside border of a raised object has thin lines forming the top and left sides; dark lines for the bottom and right sides. Reverse these colors for a recessed image. |
||
| Line 246: | Line 235: | ||
Using this simulated depth, you can make images appear to be standing out or recessed in the display, thus giving the user a context cue at the same time. |
Using this simulated depth, you can make images appear to be standing out or recessed in the display, thus giving the user a context cue at the same time. |
||
[[File:SGFig2-2.png|frame|Closeup view of 3-D box corner]] |
|||
Fig 2.1: Raised and recessed images. |
|||
Fig 2.2: Closeup view of 3-D box corner with a pixel grid superimposed. |
|||
If an icon or gadget appears raised, this means it is available for use or modifiable. If its default appearance is recessed, this means it is unmodifiable or for display purposes only. |
If an icon or gadget appears raised, this means it is available for use or modifiable. If its default appearance is recessed, this means it is unmodifiable or for display purposes only. |
||
| Line 260: | Line 247: | ||
When a control is unavailable for selection, it should be obviously unselectable. Do not allow the user to select something that does nothing in response. |
When a control is unavailable for selection, it should be obviously unselectable. Do not allow the user to select something that does nothing in response. |
||
[[File:SGFig2-3a.png|frame|center]] [[File:SGFig2-3b.png|frame|center]] |
|||
<center>Examples of non-highlighted and highlighted gadgets.</center> |
|||
Intuition will automatically display a ghosting pattern - a grid of dots in the "shadow" color - over an unavailable control. If, however, you need to do it manually, follow the example shown below: |
Intuition will automatically display a ghosting pattern - a grid of dots in the "shadow" color - over an unavailable control. If, however, you need to do it manually, follow the example shown below: |
||
[[File:SGFig2-4.png|frame|center| |
[[File:SGFig2-4.png|frame|center|A normal and enlarged view of a ghosted gadget]] |
||
==== GadTools ==== |
==== GadTools ==== |
||
| ⚫ | GadTools is a toolkit that supplies pre-programmed, standard application gadgets for use in your application. Whenever possible you should let GadTools work for you. Even beyond the standardization of function it provides, this tool frees you to spend more time and effort on the crux of your application. |
||
If you are developing for the Release 2 environment, you don't need to worry about incorporating the 3-D look into your gadgets - GadTools will do it for you. GadTools is a toolkit that supplies pre-programmed, standard application gadgets for use in your application. |
|||
| ⚫ | |||
==== The System as your Guide ==== |
==== The System as your Guide ==== |
||
| Line 286: | Line 272: | ||
[[File:Style2.5.png|center]] |
[[File:Style2.5.png|center]] |
||
The selection button (the left mouse button) selects or operates gadgets, icons, windows and screens. It can also be used to select special objects unique to your application ( |
The selection button (the left mouse button) selects or operates gadgets, icons, windows and screens. It can also be used to select special objects unique to your application (e.g. the note object in a music package) or to set the pen "down" in a drawing operation. |
||
The menu button (the right mouse button) actives the menu system and allows the user to choose a menu item. The menu button may also be used to abort a selection button operation. For example, the user is dragging a window around by holding down the selection button and moving the mouse. If he decides that this action was a mistake and wants the window back where it was originally, he can press the menu button and the window should snap back to its original position. |
The menu button (the right mouse button) actives the menu system and allows the user to choose a menu item. The menu button may also be used to abort a selection button operation. For example, the user is dragging a window around by holding down the selection button and moving the mouse. If he decides that this action was a mistake and wants the window back where it was originally, he can press the menu button and the window should snap back to its original position. |
||
| ⚫ | |||
{| class="wikitable" |
|||
| ⚫ | |||
|} |
|||
==== Activating Tools ==== |
==== Activating Tools ==== |
||
| Line 302: | Line 286: | ||
When the selection of something will trigger a process, the action should occur on the release of the mouse button - not the down press. This way the user can change his mind about the operation and move the mouse away from the object before he releases the button. |
When the selection of something will trigger a process, the action should occur on the release of the mouse button - not the down press. This way the user can change his mind about the operation and move the mouse away from the object before he releases the button. |
||
| ⚫ | |||
{| class="wikitable" |
|||
| ⚫ | |||
|} |
|||
==== Current Objects ==== |
==== Current Objects ==== |
||
| Line 312: | Line 294: | ||
==== Shift Selecting ==== |
==== Shift Selecting ==== |
||
In some instances, a user can select more than one item at once by using shift selection. The user clicks on an item with the selection button. While holding the Shift key down, the user can then select any number of objects. The result is called a |
In some instances, a user can select more than one item at once by using shift selection. The user clicks on an item with the selection button. While holding the Shift key down, the user can then select any number of objects. The result is called a '''selected group'''. Some |
||
examples of objects that could be grouped are: columnar text boxes in a DTP program, notes in a music program and text items in a list. |
examples of objects that could be grouped are: columnar text boxes in a DTP program, notes in a music program and text items in a list. |
||
| Line 322: | Line 304: | ||
A good example of contiguous dragging can be found in a word processor. The user clicks on a letter then, without releasing the selection button, moves the cursor somewhere else in the text. The first letter he clicked on becomes the "anchor" point and all the text between the anchor point and the point where the selection button was released should be highlighted. The highlighted text is now a selected group. |
A good example of contiguous dragging can be found in a word processor. The user clicks on a letter then, without releasing the selection button, moves the cursor somewhere else in the text. The first letter he clicked on becomes the "anchor" point and all the text between the anchor point and the point where the selection button was released should be highlighted. The highlighted text is now a selected group. |
||
| ⚫ | |||
Objects can also be grouped contiguously by the use of the marquee. When the mouse is dragged on Workbench, for example, an animated dotted line, the marquee, marks the area covered by the mouse. All the icons within the marquee will be selected. |
Objects can also be grouped contiguously by the use of the marquee. When the mouse is dragged on Workbench, for example, an animated dotted line, the marquee, marks the area covered by the mouse. All the icons within the marquee will be selected. |
||
| ⚫ | |||
Less common is non-contiguous dragging. One example of this is a program that allows the user to drag select a section of text and then deselect individual lines by clicking on them. The deselected line can be in between two selected lines. |
Less common is non-contiguous dragging. One example of this is a program that allows the user to drag select a section of text and then deselect individual lines by clicking on them. The deselected line can be in between two selected lines. |
||
| Line 345: | Line 327: | ||
Current objects and selected groups should not co-exist in the same application. In other words, no matter how many projects your application may run simultaneously, there should be only one current object ''or'' one selected group at any one time. If the user has a current object, then creates a group through shift selection, there should no longer be a current object. |
Current objects and selected groups should not co-exist in the same application. In other words, no matter how many projects your application may run simultaneously, there should be only one current object ''or'' one selected group at any one time. If the user has a current object, then creates a group through shift selection, there should no longer be a current object. |
||
| ⚫ | |||
{| class="wikitable" |
|||
| ⚫ | |||
|} |
|||
==== Selection Context ==== |
==== Selection Context ==== |
||
| Line 359: | Line 339: | ||
The default pointer looks like this: |
The default pointer looks like this: |
||
[[File:Pointer.png|left|The default pointer with a superimposed pixel grid]] |
|||
Your application can use a custom pointer instead of the standard. The arrangement of color intensity in your custom pointer should be consistent with that of the standard pointer - especially since two different applications can share the same screen. |
Your application can use a custom pointer instead of the standard. The arrangement of color intensity in your custom pointer should be consistent with that of the standard pointer - especially since two different applications can share the same screen. |
||
| Line 377: | Line 357: | ||
Currently the wait pointer used by Workbench is not accessible by developers. Shown here is a pixel-by-pixel view of Workbench's wait pointer if you want to make yours look similar. |
Currently the wait pointer used by Workbench is not accessible by developers. Shown here is a pixel-by-pixel view of Workbench's wait pointer if you want to make yours look similar. |
||
[[File:BusyPointer.png|center|Workbench's wait pointer with a superimposed pixel grid]] |
|||
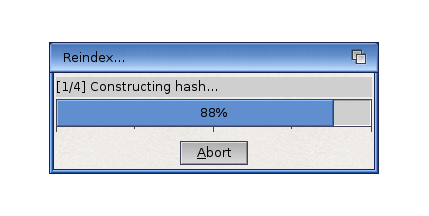
If the wait is for a measured amount of work, such as in a ray-tracing program, your application should provide a requester that shows the progress of the activity. The progress requester should have a gadget on it allowing the user to stop the activity. |
If the wait is for a measured amount of work, such as in a ray-tracing program, your application should provide a requester that shows the progress of the activity. The progress requester should have a gadget on it allowing the user to stop the activity. |
||
[[File:SGFig2-9.png|frame|center|A sample progress requester indicating the progress of a time-consuming activity]] |
|||
Use a progress requester like the one shown on the previous page instead of an animated pointer to indicate that the application is busy. Here's why: A man is rendering a simple object with a ray-tracing package. While waiting for that to finish, he decides to write a letter in a word processing package that opens on the same screen but in a different window. If the ray-tracing program displayed a progress requester, |
Use a progress requester like the one shown on the previous page instead of an animated pointer to indicate that the application is busy. Here's why: A man is rendering a simple object with a ray-tracing package. While waiting for that to finish, he decides to write a letter in a word processing package that opens on the same screen but in a different window. If the ray-tracing program displayed a progress requester, he could see when the rendering was done. But if it used an animated pointer, that pointer would disappear when he clicked in the word processing window. |
||
he could see when the rendering was done. But if it used an animated pointer, that pointer would disappear when he clicked in the word processing window. |
|||
Don't tie a wait pointer to the progress requester (i.e. when the user clicks on the progress the pointer changes to a wait pointer). If you do, the user may think he can't activate the "Stop" gadget. |
Don't tie a wait pointer to the progress requester (i.e. when the user clicks on the progress the pointer changes to a wait pointer). If you do, the user may think he can't activate the "Stop" gadget. |
||
Don't show multiple cycles in the same progress bar. For example, if the progress bar reads "Calculating...", fills up and then reads |
Don't show multiple cycles in the same progress bar. For example, if the progress bar reads "Calculating...", fills up and then reads "Rendering...", you've falsely built up the hopes of the user. Instead, use multiple bars if knowing the progress of each task is important to the user, or a single bar that is filled only once if knowing when the job is done is all that is important. |
||
"Rendering...", you've falsely built up the hopes of the user. Instead, use multiple bars if knowing the progress of each task is important to the user, or a single bar that is filled only once if knowing when the job is done is all that is important. |
|||
==== Pointers with Purpose ==== |
==== Pointers with Purpose ==== |
||
| Line 409: | Line 387: | ||
Respect the choices the user has made in his Preferences setup for resolution and how large a display should be set up. |
Respect the choices the user has made in his Preferences setup for resolution and how large a display should be set up. |
||
| ⚫ | |||
{| class="wikitable" |
|||
| ⚫ | |||
|} |
|||
Technical note: If your application is text-oriented, make sure you use the text overscan setting. If it's graphic-oriented, use the "standard" overscan setting. The user can set both of these by using Workbench's Overscan Preferences editor. |
Technical note: If your application is text-oriented, make sure you use the text overscan setting. If it's graphic-oriented, use the "standard" overscan setting. The user can set both of these by using Workbench's Overscan Preferences editor. |
||
Latest revision as of 18:41, 21 April 2014
Some Basics
The Amiga is a true multitasking system with three built-in interfaces:
- a graphic user interface (GUI) (the Workbench);
- a command line interface [CLI] (the Shell);
- a scripting language that can handle inter-process communication (ARexx).
Of these three interfaces, the GUI dominates. By default, the Amiga presents the user with a graphic interface, Workbench, upon startup. Likewise, even a simple Amiga application will generally present a graphic interface of some sort; text editors, for instance, usually include mouse-driven gadgets and menus.
In addition to the GUI, users can control the Amiga through the Shell. The Shell is a text-based interface that preserves the best features of the "old way" of operating computers - by typing in commands. The Shell trades the GUI's ease of use for a finer level of control and greater power.
| Note |
|---|
| The GUI is the Amiga's default interface. |
With Release 2 of the operating system came a third way of interfacing with the Amiga: inter-process communication (IPC) via ARexx. Simply put, ARexx is a scripting language, but it also acts as a central hub which applications can use to send data and commands to each other. ARexx allows software created by different companies to interface, letting the user create custom applications by integrating off-the-shelf software products. For example, with ARexx it is possible to set up a telecommunications package to dial an electronic bulletin board, download financial data, and then pass that data to a separate spreadsheet package for statistical analysis - without user intervention other than the original scripting. Arexx is based on REXX, an IPC language used in various forms across many platforms.
Many users consider the choice of interface to be one of the best features of the Amiga. Not only does it offer the user the freedom to choose his favorite means of interacting with the Amiga and with your program, it's also an effective way to provide the right tool for the job and user's level of expertise. For these reasons, your application should support all three interfaces in the manner described in this manual.
| Note |
|---|
| Support all three of the Amiga's interfaces. |
Basics of the Operating System
The following are basic concepts to keep in mind throughout your design work on the Amiga:
Design for the Novice
Designing for the lowest common denominator does not mean your application is doomed to mediocrity. In most cases it just means pondering a little longer on how to solve a problem or present a procedure so that almost anyone can grasp it easily. Even power users appreciate it when you give them simple solutions for such things as hard disk installation or navigation through procedural steps. Conserve your user's energy for creative tasks.
| Note |
|---|
| Conserve the user's energy for creative tasks. |
Let the System Work for You
In general, if the system will do something for you, let it. For example, GadTools provides pre-programmed gadgets for use in your application. If one of these gadgets suits your needs, use it instead of coding your own. Two other examples of using this built-in support are:
- using Intuition to provide many functions of your application's GUI;
- using DOS ReadArgs() to provide support for argument passing.
| Note |
|---|
| If the system will do something for you... let it. |
The Amiga's Resources
Remember that the Amiga is a multitasking system. Any time you allocate a part of the system for your use, you prevent other tasks from using it.
Try your best to economize your use of shared resources. If possible, only obtain a resource when needed and free it as soon as you are done. This applies to just about every computing activity your application can perform. There are only limited amounts of RAM, serial ports, printers and disk drives for all applications to share.
Your application should provide controls that allow the user to temporarily suspend usage of any non-shareable resource it may use, such as the serial or parallel device. For example, a MIDI application should allow the user to suspend serial port usage so he can switch to a terminal package and download a new sample without having to exit the MIDI application.
Speech and Sound
Speech and sound can be excellent ways to provide feedback to the user, especially if the user is visually impaired or if your application includes lengthy processes during which the user might walk away from the system.
However, a significant number of users may be hearing impaired, so don't use sound and speech as the only cue. Use it in conjunction with other cues such as position, size and rendering.
Sounds can be annoying. Provide a means for the user to turn off sound [and/or] speech.
| Note |
|---|
| Provide a means for the user to turn off sounds and/or speech. |
Controls
It may be a good idea to provide additional controls so the user can modify the speech or sound in your program. Consider this if speech/sound is integral to the application. If they are secondary, you may just be over-complicating the controls in your program.
Closing Down the Workbench
If your application needs more memory than is available, it may attempt to close Workbench.
If your application does this, it should allow the user to re-enable Workbench from a menu item if more memory becomes available. A preference setting should also be made available so the user can specify that Workbench should always be closed (or not) on entry to the application.
If your application closes Workbench, it must reopen it again before exiting.
Defining Your Basename
A basename is a short, one-word name that you assign to your application. It's usually (and preferably) the same word as the name of your program's executable - the word a user types into the Shell in order to run your program.
All user-accessible names from your program should be built from the basename. These include such things as ARexx ports, public screen names, and configuration settings names.
For example, a database program called MondoBase may have the basename of MBase. Users running the program from the Shell would type MBase on the command line. The program may open on a public screen named MBase.1 with an ARexx port of the same name.
Basenames should be logical to the user, easily remembered and short. Making it too short, however, could raise the likelihood of conflicts with other programs. If MondoBase's basename were simply M, it could conflict with MusicBoard's basename.
Basics of the GUI
For a system with three interfaces, a relatively large section of this book is devoted to the GUI. This isn't surprising when you think about the popularity of GUIs and the fact that a GUI designer needs to worry as much about form as function.
The Amiga GUI has two parts: Intuition and Workbench. As a developer, you will be more concerned with Intuition. It consists of the function libraries and tools you will use to create and run GUIs for your application.
Before talking specifically about the elements of the Amiga GUI (in the next five chapters), some basic elements and techniques need to be discussed.
Metaphor
One of the reasons for the success of GUIs is that they greatly reduce the need to memorize commands and command structures. One technique used to accomplish this is the use of metaphor - GUIs try to mimic the traditional work world in some way.
By presenting what can be frighteningly complex workings as familiar, real-world objects and activities, even novice users can understand and use a computer quickly. Hierarchical filing systems become drawers. RAM caches that spool to disk become clipboards. Pulling an ASCII clip from a buffer into a document becomes pasting.
To employ a metaphor in your application, look for some common physical system that is analogous to the behavior of the application.
For example, a 3-D modelling package could be designed to work on wire-frame objects as though they were actually physical objects. The user could rotate the object by "grabbing" a corner of the object and pulling just as one would grab the corner of a real object.
Of course, it is not always necessary or even desirable for every interface to be modeled after some physical object.
Object-Action
Most of the popular GUIs today encourage the use of object-action methodology. This simply means that first the user selects the thing he wants something done to, then he selects what he wants to do with it. For example, first he clicks on the object he wants deleted then he chooses the delete function, rather than choosing delete then clicking on the objects to be deleted.
This is done mainly to prevent modality. Modes are generally avoided in GUIs because they can easily become restrictive and confusing to the user. If the user were to select delete before selecting the object(s), he would be in delete mode and could accidentally delete something he wanted to save - especially if he were to go away and come back later. There is also the problem of how to indicate the last object to delete. In general, any mode is limiting and should be avoided if possible.
Focus
When a user is looking at a computer screen, he is most likely to concentrate his attention on one particular spot. In a word processor, he will most likely be looking at the cursor. Or in a CAD program, the focus may be the currently selected line or polygon. Very often, the pointer itself is the focus.
It's important to identify the user's focus because this can be a very effective channel of information. For example, you can animate or change the appearance of the focus object to indicate some change in the program's state. The wait or busy pointer is an example of this. If the wait pointer's clock imagery appeared in the title bar instead of on the pointer, it would be far less effective.
Feedback
Users expect to see an immediate reaction to every action. Even if the action will take some time, they expect to see some indication of "I'm working on it" such as the normal pointer changing to a wait pointer.
Try to provide feedback through as many appropriate media as you can. For example, when a user drags a note in a music package, he could hear the pitch change as well as see the note move. After all, the visual graphic of the note is only a representation of the sound of the note - and that's what the user is really interested in.
It's usually easy to provide instantaneous feedback to simple actions, but for more complex or time-consuming actions, a surrogate feedback may be necessary. A familiar example of this is the way windows are dragged on the Amiga - you don't drag a window, you drag an outline of it. Another example of feedback on time-consuming activities is the word processor that refreshes just the line being worked on as the user is typing, and the whole display whenever there is some processing time to spare. This gives the illusion of responsiveness, which from the user's point of view is as good as the real thing.
| Note |
|---|
| When the user attempts an action, provide feedback. |
Color
Color is a very powerful medium of communication. Be conscious of what message you are communicating.
Keep in mind that simple images with fewer colors usually work better than complicated colorful ones. When choosing default colors for an application, do not use intense combinations like blue/yellow, red/green, red/blue or green/blue. Use subdued colors instead of fully saturated colors. Color can set the mood of your program and that mood should be one that the user can live with for extended periods of time.
Give Controls
For all the screens you set up within your application, provide the user with the ability to load, save and edit the colour palette. When the user makes a change to the color palette, examine the new palette to assign the appropriate colors for rendering.
Color as a Cue
Be consistent when using color to indicate meaning. Window backgrounds should be in the background color, text in the text color and headings in highlighted text.
Beware of using color alone to convey information - especially in small areas of the display. Some users may work on a monochrome display. Keep in mind also that many people are color blind. For these reasons, try to reserve the use of color only as an extra cue, used in conjunction with other cues such as position, size and rendering.
| Note |
|---|
| Don't use color as the sole cue - some users work in monochrome. |
Check Visibility
The Amiga's Preferences editors allow users to run their applications in two colors. Certain high-resolution monitors have only grey-scale displays. Because of these cases, if your application can open on Workbench or a public custom screen, you should check that your graphics and text can be read on a monochrome or grey-scale display.
Elements should be visible, should continue to provide visual feedback, and should be recognizable as the same element whether in color or monochrome. Basically, you should make sure that all your functionally significant colors contrast with adjacent functionally significant colors. It's more a matter of the color's brightness or luminance than the actual color itself.
Commodore's high-resolution grey-scale monitor (A2024), for instance, uses patterns made up of its four basic greys to make more shades when running in medium and low resolutions. At these resolutions, things look best if you choose a color that maps to a solid, not patterned, grey. But these colors are not obvious.
One palette that produces solid greys follows:
Color 0: Light Grey, RGB=10,8,6 Color 1: Black, RGB=0,0,2 Color 2: White, RGB=15,15,15 Color 3: Dark Grey, RGB=7,7,9
Fonts
Users can specify which font the system should use for the Workbench icon font, the screen font (the preferred system font) and the system default font (a default monospaced font). These are selected with the Font Preference editor in the Workbench's Prefs drawer.
Your application should try to adjust itself to whatever size the user may select. Menus, windows, requesters and gadgets must all be adjusted to allow the various text sizes to fit.
Keep in mind that the chosen font may be monospaced or proportionally spaced, and not every application can handle a proportional font. A spreadsheet, for example, depends on the font being monospaced to properly handle the columnar data it manipulates. If your application needs a monospaced font it should honor whatever the user has chosen to be the default system font - that font is guaranteed to be monospaced.
If your application can handle a proportional font, however, it should honor whatever the user has chosen to be the screen font.
Internationalization
Since the Amiga is sold in a world market, internationalization is an important design factor in your application. One of the most important and fundamental issues to consider when thinking about internationalization is the difference in length of the text between English and any other language.
English is one of the most terse languages and when converting English to, say, German the text is bound to grow 30-50% in size.
Another thing to keep in mind is the desirability of building a text table that is centrally located so that it can be adjusted by the user. Do not scatter embedded text throughout your application; consider putting it in a file instead. This way, the text can be easily localized by updating one central table, or even by loading a new text table from disk.
Don't make every text item adjustable. For instance, if your application incorporates a procedural language or ARexx keywords, do not allow these special words to be localized. To do so would severely hurt the ability to share scripts between international users.
If your application provides database-like operations that involve money, numbers, telephone numbers and addresses, remember that these sort of fields vary in usage from country to country. The table below lists some of the differences.
International Formats
| Language | Date | Time | Hours | Decimal | Thousands Separator |
|---|---|---|---|---|---|
| American English | mm/dd/yy | hh:mm:ss | 12 hr | period | comma |
| Australian English | dd/mm/yy | hh:mm:ss | 12 hr | period | comma |
| British English | dd/mm/yy | hh:mm:ss | 12 hr | period | comma |
| Canadian French | dd/mm/yy | hh:mm:ss | 24 hr | comma | space |
| Danish | dd/mm/yy | hh:mm:ss | 24 hr | comma | period |
| Dutch | dd-mm-yy | hh:mm:ss | 24 hr | comma | period |
| Finnish | d.m.yyyy | hh.mm.ss | 24 hr | comma | space |
| Flemish | dd-mm-yy | hh:mm:ss | 24 hr | comma | period |
| French | dd.mm.yy | hh:mm:ss | 24 hr | comma | space |
| German | dd.mm.yy | hh:mm:ss | 24 hr | comma | period |
| Italian | dd-mm-yy | hh:mm:ss | 24 hr | comma | period |
| Norwegian | dd-mm-yy | hh:mm:ss | 24 hr | comma | space |
| Portuguese | yy/mm/dd | hh:mm:ss | 24 hr | comma | space |
| Spanish | dd/mm/yy | hh:mm:ss | 24 hr | comma | period |
| Swedish | yy-mm-dd | hh.mm.ss | 24 hr | comma | space |
| Swiss French | dd.mm.yy | hh:mm:ss | 24 hr | period | apostrophe |
| Swiss German | dd.mm.yy | hh:mm:ss | 24 hr | period | apostrophe |
| Note |
|---|
| It is best to build internationalization into your application from the start. |
The 3-D Look
Release 2 of the Amiga operating system first introduced a three-dimensional look to its GUI. Whenever possible, elements are drawn so that light appears to come from the upper left of the display with shadows cast to the lower right. This gives the illusion of depth.

The outside border of a raised object has thin lines forming the top and left sides; dark lines for the bottom and right sides. Reverse these colors for a recessed image.
Using this simulated depth, you can make images appear to be standing out or recessed in the display, thus giving the user a context cue at the same time.

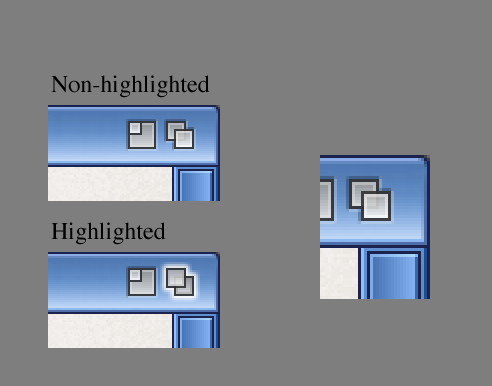
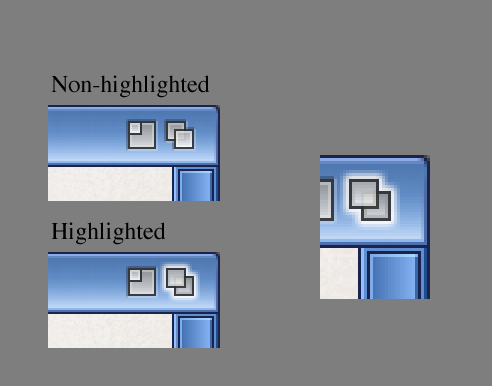
If an icon or gadget appears raised, this means it is available for use or modifiable. If its default appearance is recessed, this means it is unmodifiable or for display purposes only.
Another context cue: when a user clicks on an icon or a button-like gadget, it should change from a raised image to a recessed, highlighted image. This goes along the basic idea of providing feedback that the attempted action (clicking on an action gadget, for example) has worked.
Objects that highlight should show distinctly different imagery between highlighted and non-highlighted states. One convention used by Workbench is to display the image in complementary colors.
Ghosting
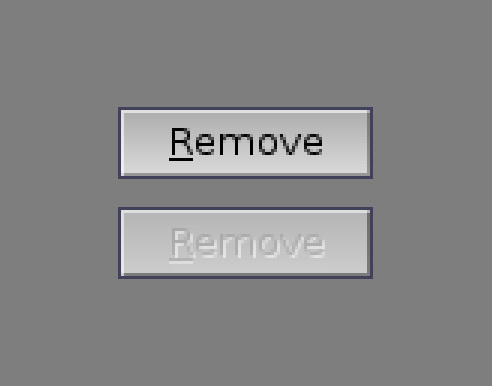
When a control is unavailable for selection, it should be obviously unselectable. Do not allow the user to select something that does nothing in response.


Intuition will automatically display a ghosting pattern - a grid of dots in the "shadow" color - over an unavailable control. If, however, you need to do it manually, follow the example shown below:

GadTools
GadTools is a toolkit that supplies pre-programmed, standard application gadgets for use in your application. Whenever possible you should let GadTools work for you. Even beyond the standardization of function it provides, this tool frees you to spend more time and effort on the crux of your application.
The System as your Guide
In the absence of any system-provided support, or if the special needs of your application require you to build your own elements, use existing system elements as a general guide to style and function.
The Mouse
Having graphics on the screen that represent something to the user is good, but you need a way for the user to interact with those graphics. Although a number of devices can be used to do this on the Amiga (including a touch screen, a joystick or even the keyboard), most often the user will interface with the GUI via a two-button mouse.
Using a mouse can become a seamless, unconscious act for most users in the same way that a typist can type the letter "k" without consciously thinking: "Let's see...right hand, third finger from the right." Typists are able to do that because typewriter manufacturers make their keyboards consistent. Likewise, it is important that your software follows rules of mouse usage so that the GUI is "mechanically" consistent.
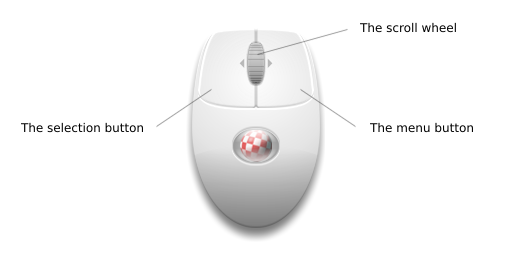
The standard Amiga mouse has two buttons: the selection button (left) and the menu button (right). A scroll wheel acts as a middle button as well as vertical scrolling.

The selection button (the left mouse button) selects or operates gadgets, icons, windows and screens. It can also be used to select special objects unique to your application (e.g. the note object in a music package) or to set the pen "down" in a drawing operation.
The menu button (the right mouse button) actives the menu system and allows the user to choose a menu item. The menu button may also be used to abort a selection button operation. For example, the user is dragging a window around by holding down the selection button and moving the mouse. If he decides that this action was a mistake and wants the window back where it was originally, he can press the menu button and the window should snap back to its original position.
| Note |
|---|
| Follow basic rules for the mouse so that its use becomes instinctive. |
Activating Tools
Clicking on a tool gadget, such as the Fill tool in a paint package, with the selection button should activate the tool. If appropriate, a double-click could activate a settings editor for the tool so that the user can fine-tune the way the tool works.
Triggering a Process
When the selection of something will trigger a process, the action should occur on the release of the mouse button - not the down press. This way the user can change his mind about the operation and move the mouse away from the object before he releases the button.
| Note |
|---|
| Actions should be triggered on the release of the selection button. |
Current Objects
When an object is selected, that object is considered to be the current object. Some examples are: the highlighted section in a CAD program, a note in a music program, or the character under the cursor in a word processor. When the user chooses an action (via a menu item, for example) that action is carried out on the current object. For example, in a desktop publishing program the user can click on a text box and make that the current object. If the user selects an action such as "erase" or "copy", that action is performed on that text box.
Shift Selecting
In some instances, a user can select more than one item at once by using shift selection. The user clicks on an item with the selection button. While holding the Shift key down, the user can then select any number of objects. The result is called a selected group. Some examples of objects that could be grouped are: columnar text boxes in a DTP program, notes in a music program and text items in a list.
Some actions that can be carried out on current objects will still apply to a group, such as copy or delete, but others may not. For example, you can have a requester showing the attributes of a current object but it would be difficult to have such a requester for a group of dissimilar objects.
Dragging
Objects can also be grouped by dragging. Dragging, a common mouse operation on many platforms, involves holding the selection button down while moving the mouse. There are two types of dragging: contiguous and non-contiguous.
A good example of contiguous dragging can be found in a word processor. The user clicks on a letter then, without releasing the selection button, moves the cursor somewhere else in the text. The first letter he clicked on becomes the "anchor" point and all the text between the anchor point and the point where the selection button was released should be highlighted. The highlighted text is now a selected group.

Objects can also be grouped contiguously by the use of the marquee. When the mouse is dragged on Workbench, for example, an animated dotted line, the marquee, marks the area covered by the mouse. All the icons within the marquee will be selected.
Less common is non-contiguous dragging. One example of this is a program that allows the user to drag select a section of text and then deselect individual lines by clicking on them. The deselected line can be in between two selected lines.
In both styles of dragging, the display should scroll automatically if the mouse goes beyond the boundaries of the display region.
Four Ways to Highlight Text
There are four methods you can use in your program to highlight text: dragging (see the previous section), extended selection, multiple-clicking and selecting all.
With extended selection, the user clicks the cursor in the text (this becomes the anchor point), then shift-clicks the cursor at another place in the text. The area between the anchor point and where he shift-clicked will be highlighted. Note that the user can adjust the window's scroll bar between clicks and thus highlight a very wide range.
If you employ the multiple-click method, the user can select a word by double-clicking on it, or select a paragraph by triple-clicking on it. (Note: these are not timed clicks.) A "word" can be defined simply as anything with spaces around it, or you can use a more complex definition. A fourth click should revert back to a normal cursor.
Selecting all would feature a menu item that would select all the characters in the document. This action shouldn't select the document as well; that is, any actions chosen for the selected group should not act upon the document itself. For example, if the user chooses select all and then erase, all the characters should vanish from the document's window but the window should remain.
Current Objects vs. Selected Groups
Current objects and selected groups should not co-exist in the same application. In other words, no matter how many projects your application may run simultaneously, there should be only one current object or one selected group at any one time. If the user has a current object, then creates a group through shift selection, there should no longer be a current object.
| Note |
|---|
| There should only be one current object or one selected group at one time. |
Selection Context
Confine the user's ability to select to a single context or "level". For example, don't let the user select documents and characters at the same time. You can allow him to select any numbers of characters in a document, or any number of documents, but not both at once.
The Pointer
The Amiga uses a pointer that the user can redesign.
The default pointer looks like this:

Your application can use a custom pointer instead of the standard. The arrangement of color intensity in your custom pointer should be consistent with that of the standard pointer - especially since two different applications can share the same screen.
Technical note: here's how the colors should be set up:
Color 0 Transparent Color 1 Medium intensity Color 2 Darkest Color 3 Brightest
The pointer should be framed by either color 1 or color 3 to ensure its contrast on most screens.
Waiting
When your application is busy with a task and temporarily cannot accept input, another pointer, known as a wait pointer, appears.
Currently the wait pointer used by Workbench is not accessible by developers. Shown here is a pixel-by-pixel view of Workbench's wait pointer if you want to make yours look similar.

If the wait is for a measured amount of work, such as in a ray-tracing program, your application should provide a requester that shows the progress of the activity. The progress requester should have a gadget on it allowing the user to stop the activity.

Use a progress requester like the one shown on the previous page instead of an animated pointer to indicate that the application is busy. Here's why: A man is rendering a simple object with a ray-tracing package. While waiting for that to finish, he decides to write a letter in a word processing package that opens on the same screen but in a different window. If the ray-tracing program displayed a progress requester, he could see when the rendering was done. But if it used an animated pointer, that pointer would disappear when he clicked in the word processing window.
Don't tie a wait pointer to the progress requester (i.e. when the user clicks on the progress the pointer changes to a wait pointer). If you do, the user may think he can't activate the "Stop" gadget.
Don't show multiple cycles in the same progress bar. For example, if the progress bar reads "Calculating...", fills up and then reads "Rendering...", you've falsely built up the hopes of the user. Instead, use multiple bars if knowing the progress of each task is important to the user, or a single bar that is filled only once if knowing when the job is done is all that is important.
Pointers with Purpose
Pointers can be used to give the user a context cue.
For instance, if your application supports different tools, such as the sketch tool or the fill tool in a paint program, the pointer imagery can reflect the currently selected tool.
Or, if your window is divided into distinct areas with different uses, it might be more appropriate to have the pointer image reflect its current purpose based on its position. The pointer for a CAD program, for example, might be a cross-hair while it is over the drawing area, but turn into the standard arrow when it is over the control panel area.
Resolutions
The Amiga hardware and software offers a variety of resolutions for the user to choose from. The resolution refers to the number of pixels in that mode. For instance, a common Amiga resolution of 640x200 refers to the number of pixels in height and width, respectively.
If you allow the user to choose resolutions, make sure that your GUI fits comfortably on whatever screen the user has chosen. A good way to do this is by checking it on a least common denominator resolution - a non-interlaced, non-overscan NTSC screen (640x200) with a Topaz 8 font. You don't need to set these as defaults; just make sure that what you create will look and function normally when set to these settings.
If your original target audience will most likely be using PAL, it's still a good idea to design with a 640x200 NTSC screen in mind so your distribution isn't limited later.
Respect the choices the user has made in his Preferences setup for resolution and how large a display should be set up.
| Note |
|---|
| Design your GUI on a 640x200 screen with the Topaz 8 font. |
Technical note: If your application is text-oriented, make sure you use the text overscan setting. If it's graphic-oriented, use the "standard" overscan setting. The user can set both of these by using Workbench's Overscan Preferences editor.